
Kali ini saya akan mencoba membuat form Create, Read, Update dan Delete (CRUD) dilaravel versi 8.0, dimana sebelumnya saya telah menjelaskan dalam website ini beberapa postingan diantaranya :
1. Cara instal laravel 8.0 dan apa saja persiapannya.
Pada artikel ini saya menjelaskan bagaimana cara instal laravel dari awal hingga aplikasi dapat dijalankan di browser beserta dengan software-software yang dibutuhkan.
2. Cara mengganti template default laravel menjadi template yang kita inginkan.
Saat kita berhasil menginstal laravel maka template yang digunakan adalah template default bawaan laravel, maka dalam artikel ini saya menjelaskan bagaimana cara kita mengganti template defaultnya dan apa saja konfigurasi yang perlu dilakukan agar template yang kita inginkan dapat berjalan dengan baik.
3. Memecah template adminlte menjadi beberapa bagian.
Setelah kita berhasil mengganti template default bawaan laravel, tentunya kita perlu memecah template tersebut menjadi beberapa bagian agar beberapa file yang kita butuhkan tinggal kita panggil saja dan tidak memberatkan aplikasi saat digunakan nantinya. Pada artikel ini saja jelaskan secara lengkap dan rinci agar dapat diikuti.
Seeder adalah fasilitas yang disediakan oleh laravel untuk membuat data dummy, dimana isi data dari masing-masing fields telah kita tentukan jadi kita bisa menggunakan seeder untuk mempersingkat waktu dalam hal mengisi tabel di database, terutama untuk tabel users.
5. Membuat form register dilaravel.
Dipenjelasan ini, saya telah menjelaskan bagaimana membuat form register agar kita bisa memasukkan beberapa data ke dalam tabel users dan berfungsi untuk kita login ke aplikasi yang telah kita buat.
6. Membuat form login dilaravel.
Pada penjelasan disini, saya telah menjelaskan bagaimana membuat form login dilaravel dan kita menggunakan user yang telah kita register dilaravel untuk login atau menggunakan data yang telah kita buat menggunakan fasiltias seeder untuk login ke aplikasi.
Diatas adalah beberapa artikel yang telah saya posting pada website ini, dan sekarang saya akan melanjutkan postingan tentang bagaimana membuat CREATE, READ, UPDATE dan DELETE dilaravel versi 8.0
Untuk latihan membuatnya saya masih tetap menggunakan aplikasi yang telah saya jelaskan pada postingan-postingan sebelumnya, hal ini saya lakukan agar dapat diikuti dengan seksama dan tidak berganti-ganti aplikasi.
Baiklah, langsung saja kita bahas bagaimana membuat CRUD dilaravel 8.0
1. Seperti biasa, buka VS Code dan panggil aplikasi yang akan kita gunakan.

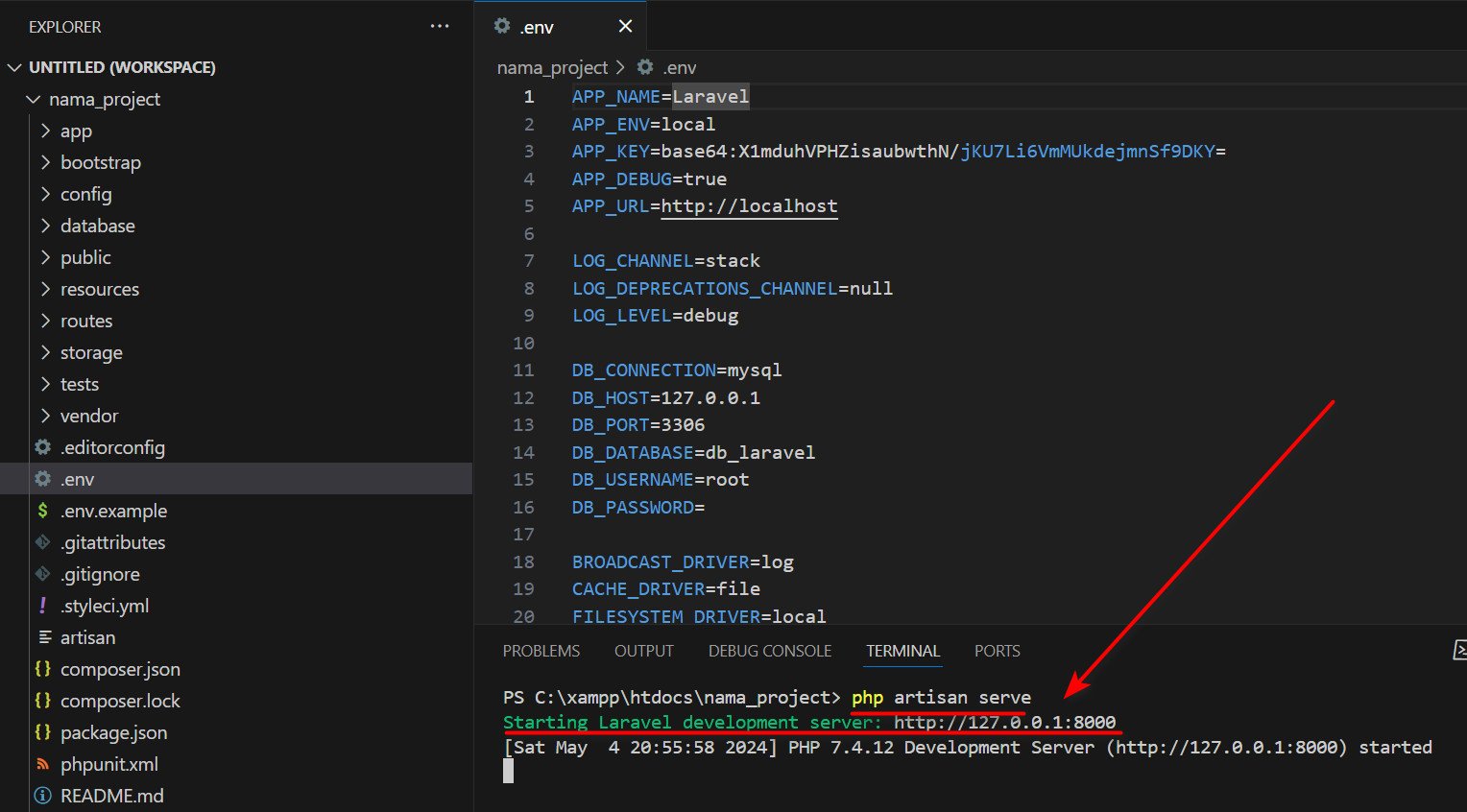
2. Setelah itu tuliskan perintah untuk menjalankan aplikasi php artisan serve

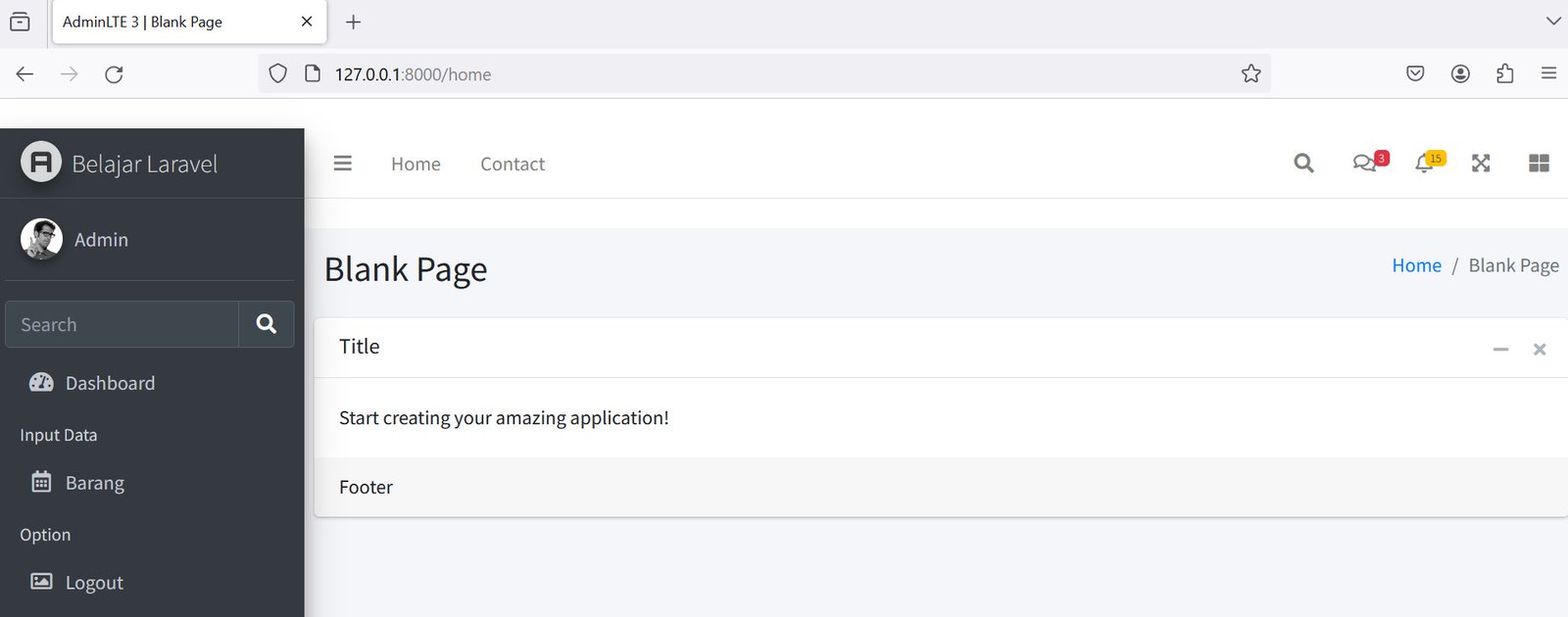
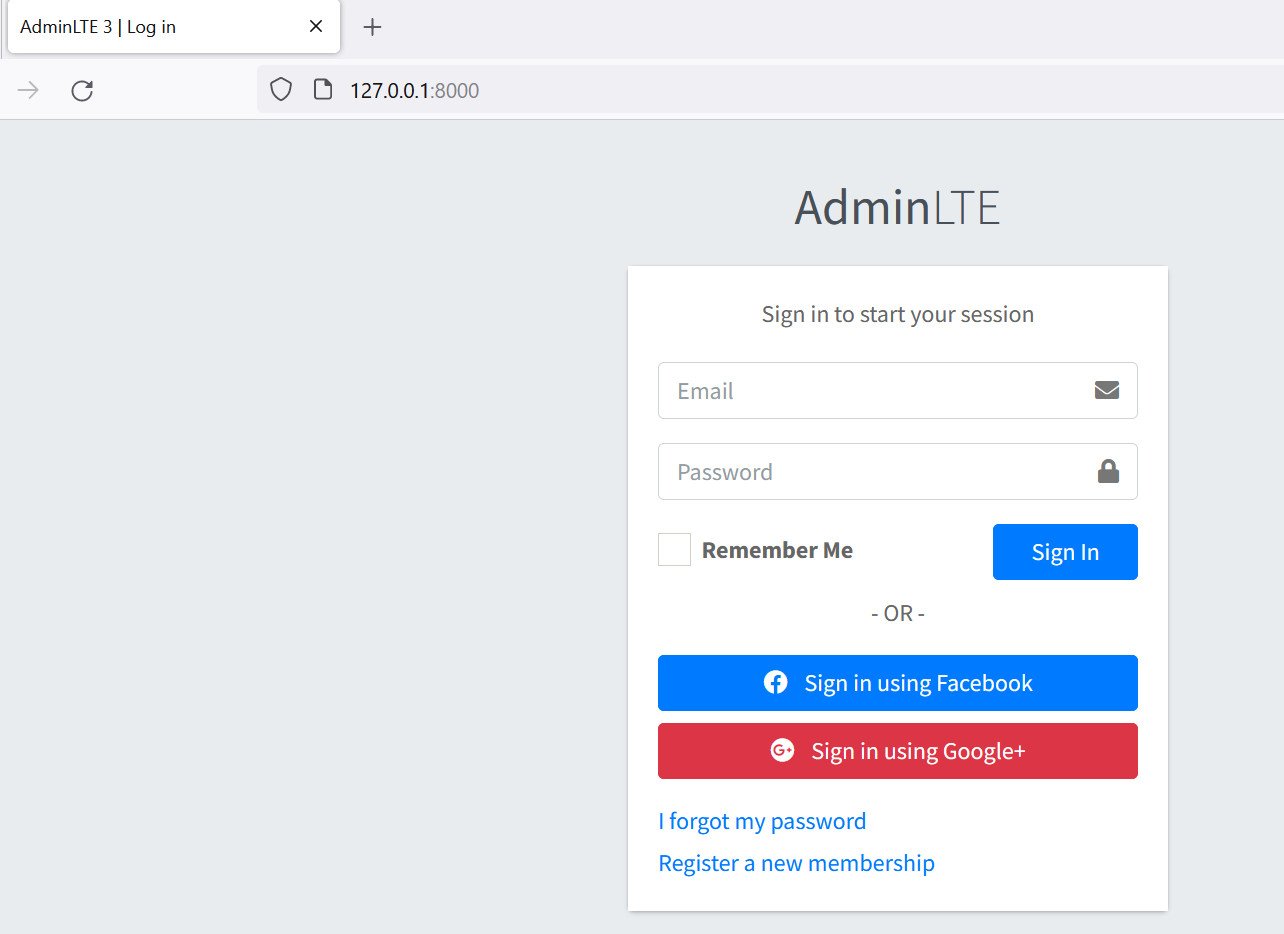
3. Buka browser dan panggil aplikasi dengan mengetikkan 127.0.0.1:8000 lalu enter

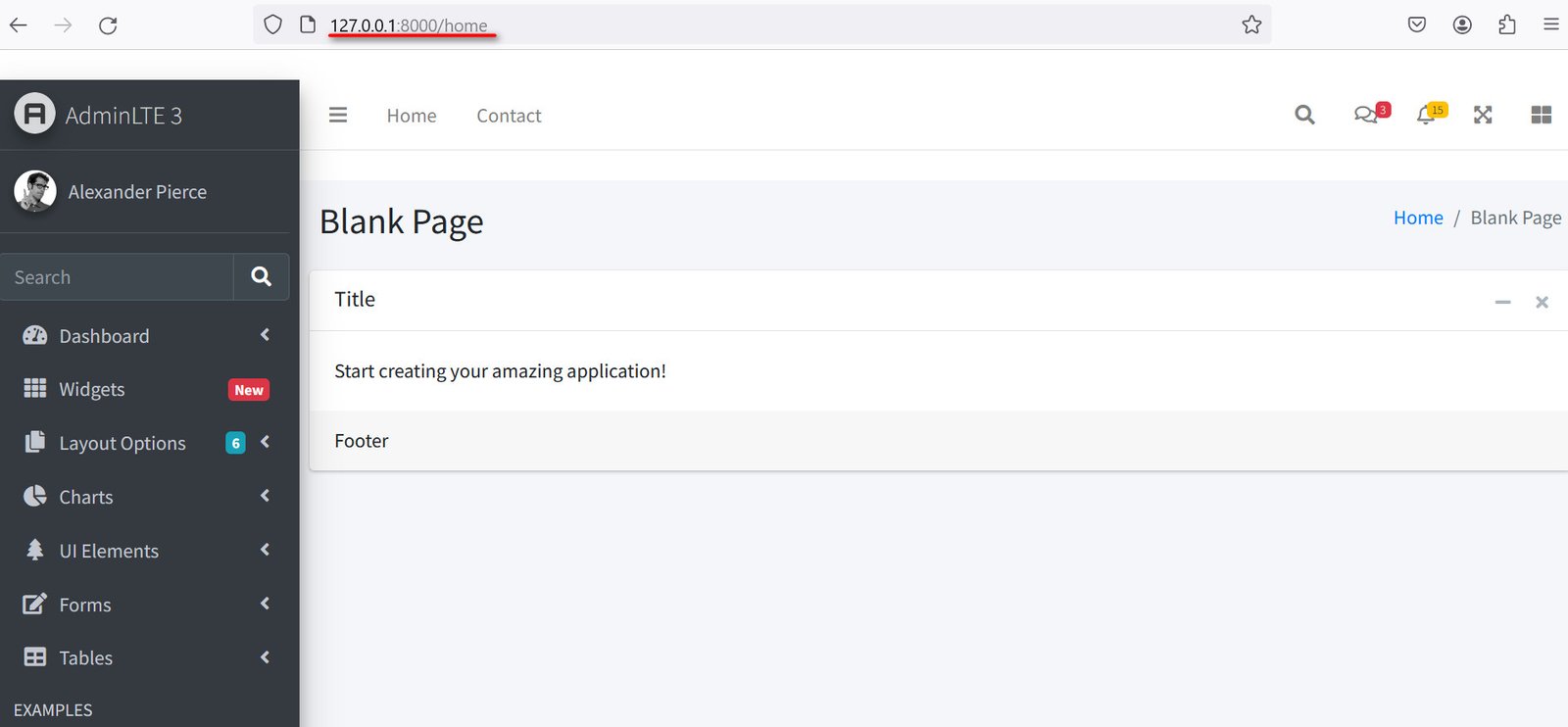
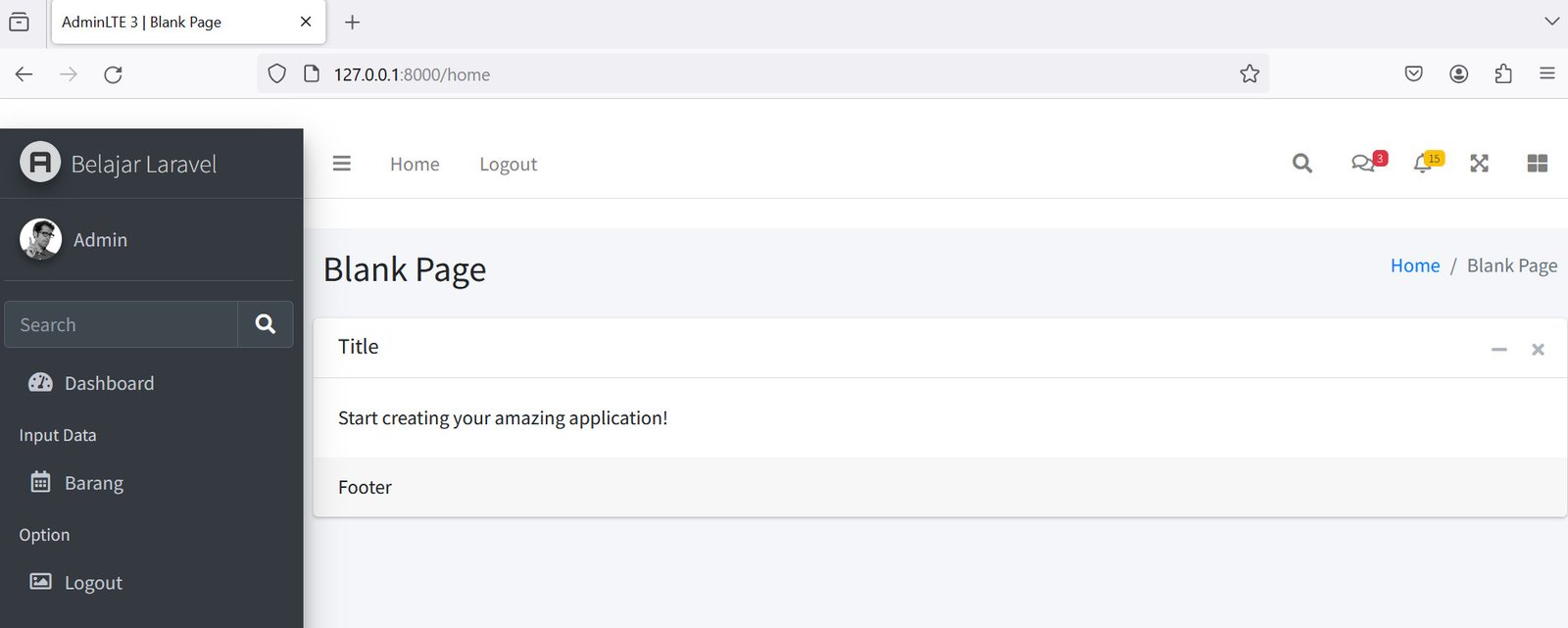
4. Aplikasi terbuka dan silahkan login menggunakan user yang telah kita register sebelumnya, dimana email=coba@example.com dan password=tes123 dan akan terbuka halaman dashboard aplikasi kita.

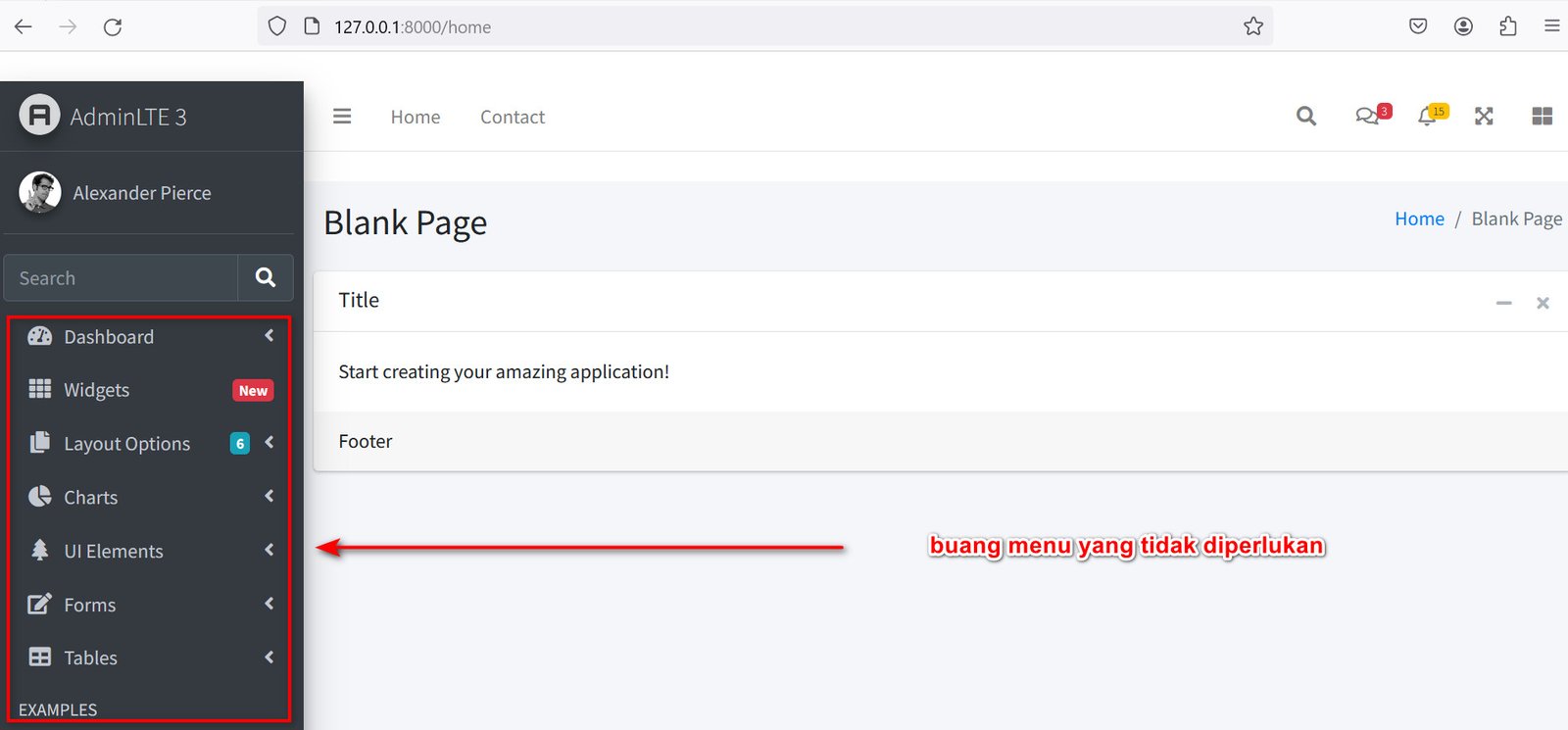
5. Sekarang kita perbaiki terlebih dahulu menu yang akan kita gunakan dan buang menu yang tidak kita perlukan.

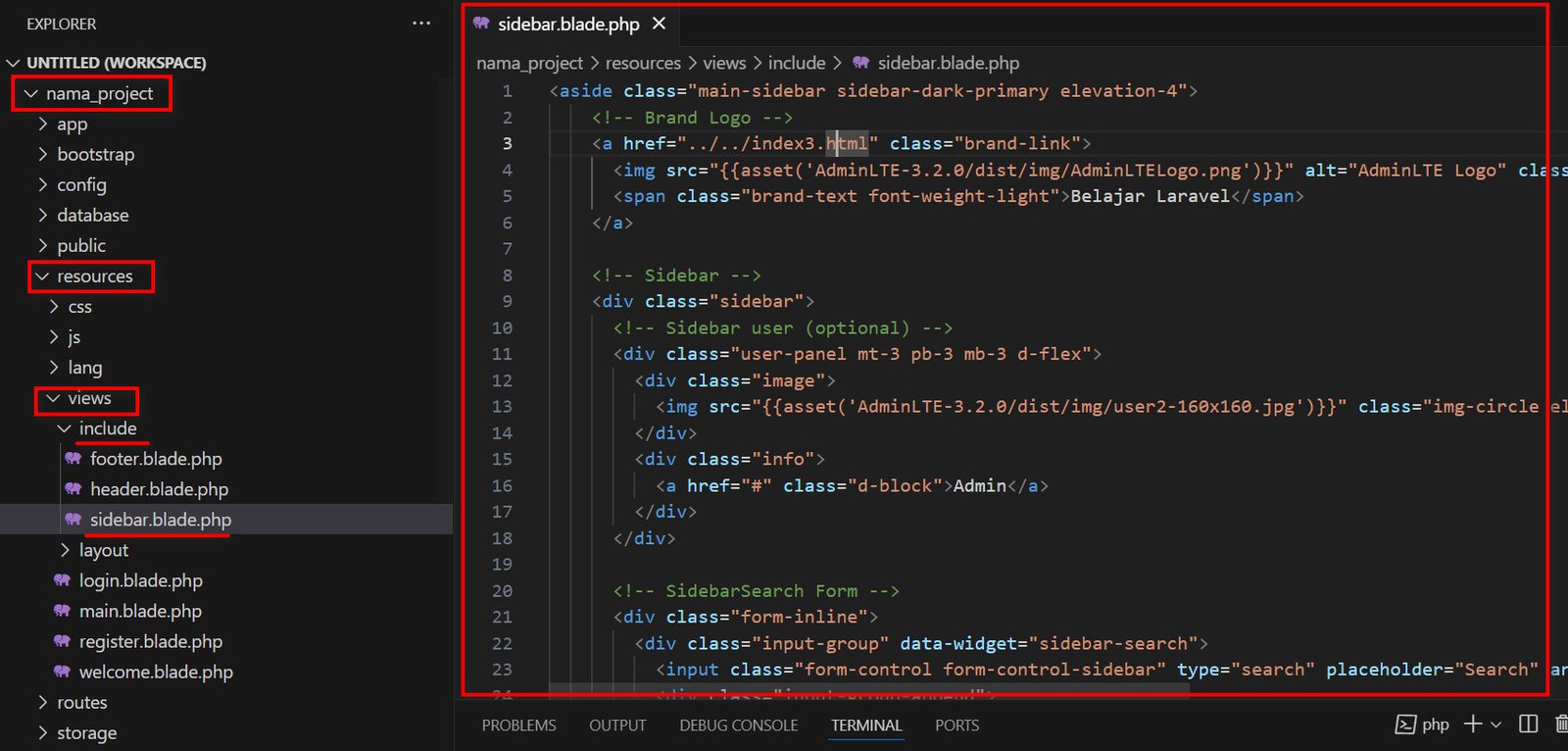
6. Untuk memperbaiki menu tersebut buka file sidebar.blade.php yang berada di alamat resources/view/include

7. Ubah script dan tampilan pada file sidebar.blade.php menjadi seperti gambar dibawah ini

Berikut ini script lengkapnya :
<aside class="main-sidebar sidebar-dark-primary elevation-4">
<!-- Brand Logo -->
<a href="{{url('home')}}" class="brand-link">
<img src="{{asset('AdminLTE-3.2.0/dist/img/AdminLTELogo.png')}}" alt="AdminLTE Logo" class="brand-image img-circle elevation-3" style="opacity: .8">
<span class="brand-text font-weight-light">Belajar Laravel</span>
</a>
<!-- Sidebar -->
<div class="sidebar">
<!-- Sidebar user (optional) -->
<div class="user-panel mt-3 pb-3 mb-3 d-flex">
<div class="image">
<img src="{{asset('AdminLTE-3.2.0/dist/img/user2-160x160.jpg')}}" class="img-circle elevation-2" alt="User Image">
</div>
<div class="info">
<a href="#{{url('home')}}" class="d-block">Admin</a>
</div>
</div>
<!-- SidebarSearch Form -->
<div class="form-inline">
<div class="input-group" data-widget="sidebar-search">
<input class="form-control form-control-sidebar" type="search" placeholder="Search" aria-label="Search">
<div class="input-group-append">
<button class="btn btn-sidebar">
<i class="fas fa-search fa-fw"></i>
</button>
</div>
</div>
</div>
<!-- Sidebar Menu -->
<nav class="mt-2">
<ul class="nav nav-pills nav-sidebar flex-column" data-widget="treeview" role="menu" data-accordion="false">
<li class="nav-item">
<a href="{{url('home')}}" class="nav-link">
<i class="nav-icon fas fa-tachometer-alt"></i>
<p>Dashboard</p>
</a>
</li>
<li class="nav-header">Input Data</li>
<li class="nav-item">
<a href="{{url('barang')}}" class="nav-link">
<i class="nav-icon far fa-calendar-alt"></i>
<p>Barang</p>
</a>
</li>
<li class="nav-header">Option</li>
<li class="nav-item">
<a href="{{route('actionlogout')}}" class="nav-link">
<i class="nav-icon far fa-image"></i>
<p>
Logout
</p>
</a>
</li>
</ul>
</nav>
<!-- /.sidebar-menu -->
</div>
<!-- /.sidebar -->
</aside>
8. Disini saya akan membuat contoh tentang data barang, jadi kita harus membuat terlebih dahulu model untuk barangnya. Buka terminal dan ketikkan perintah berikut ini php artisan make:model Barang -m

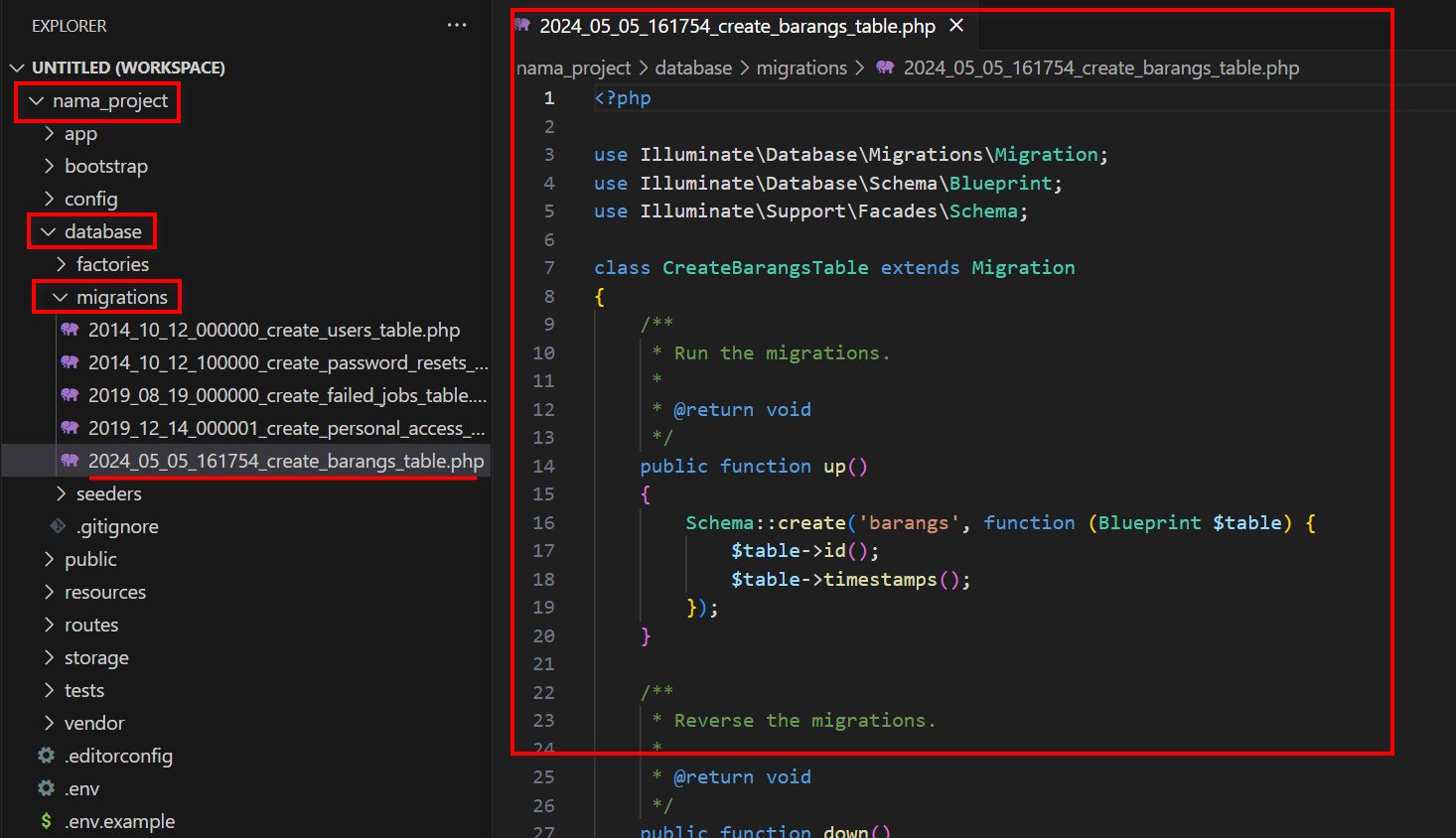
9. Setelah itu buka file migrationnya yang berada di alamat database/migrations dengan nama file create_barangs_table.php

10. Setelah itu sesuaikan struktur tabel migrasi yang ingin kita gunakan seperti gambar dibawah ini

Berikut ini script lengkapnya :
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateBarangsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('barangs', function (Blueprint $table) {
$table->id();
$table->string('nama_barang');
$table->decimal('harga_beli', 10, 2);
$table->decimal('harga_jual', 10, 2);
$table->integer('stok');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('barangs');
}
}
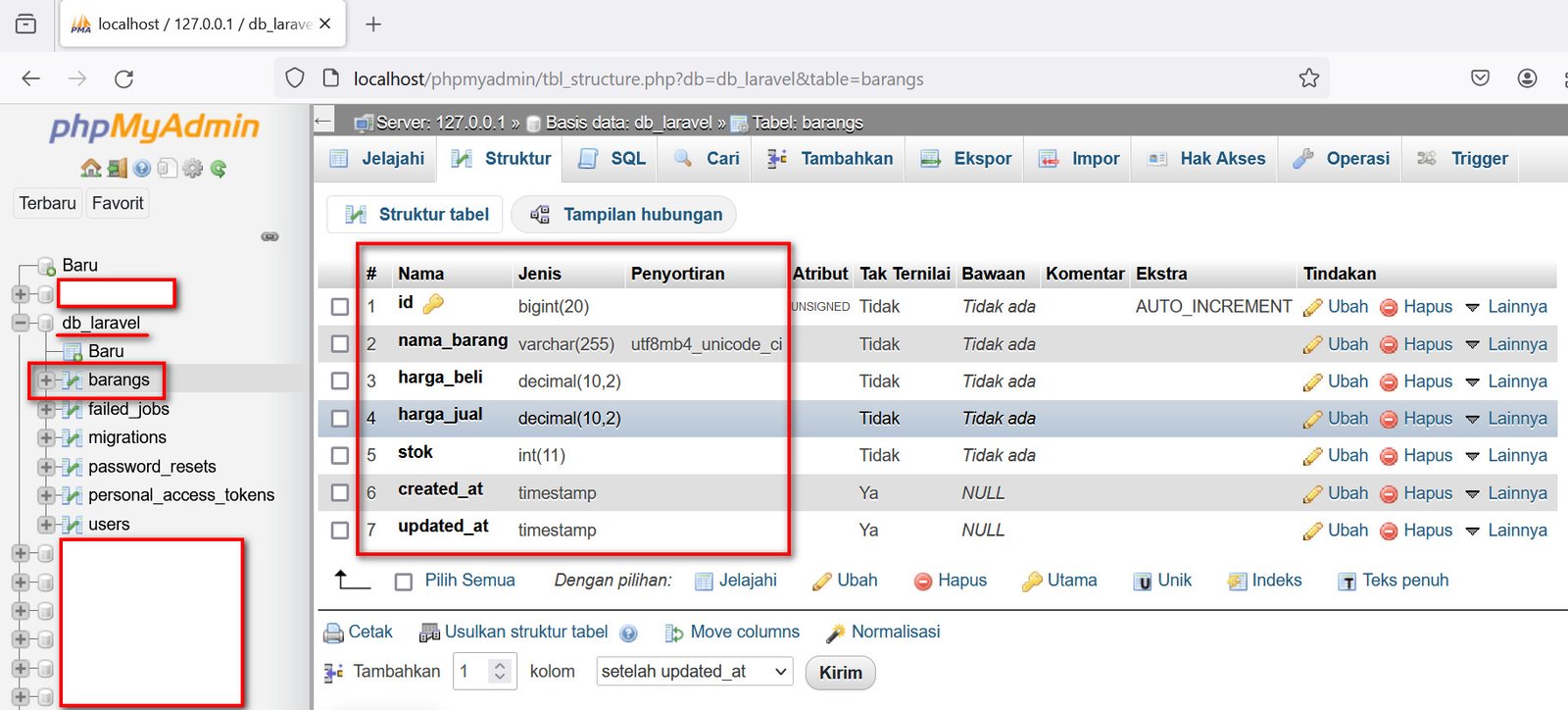
11. Setelah itu, kembali ke terminal dan ketikkan perintah php artisan migrate

12. Sekarang kita buka browser dan cek, apakah tabel barangs telah berhasil dimigrasi ke database

13. Dan kita juga bisa mengecek apakah models barang telah berhasil dibuat di alamat app/models/Barang.php

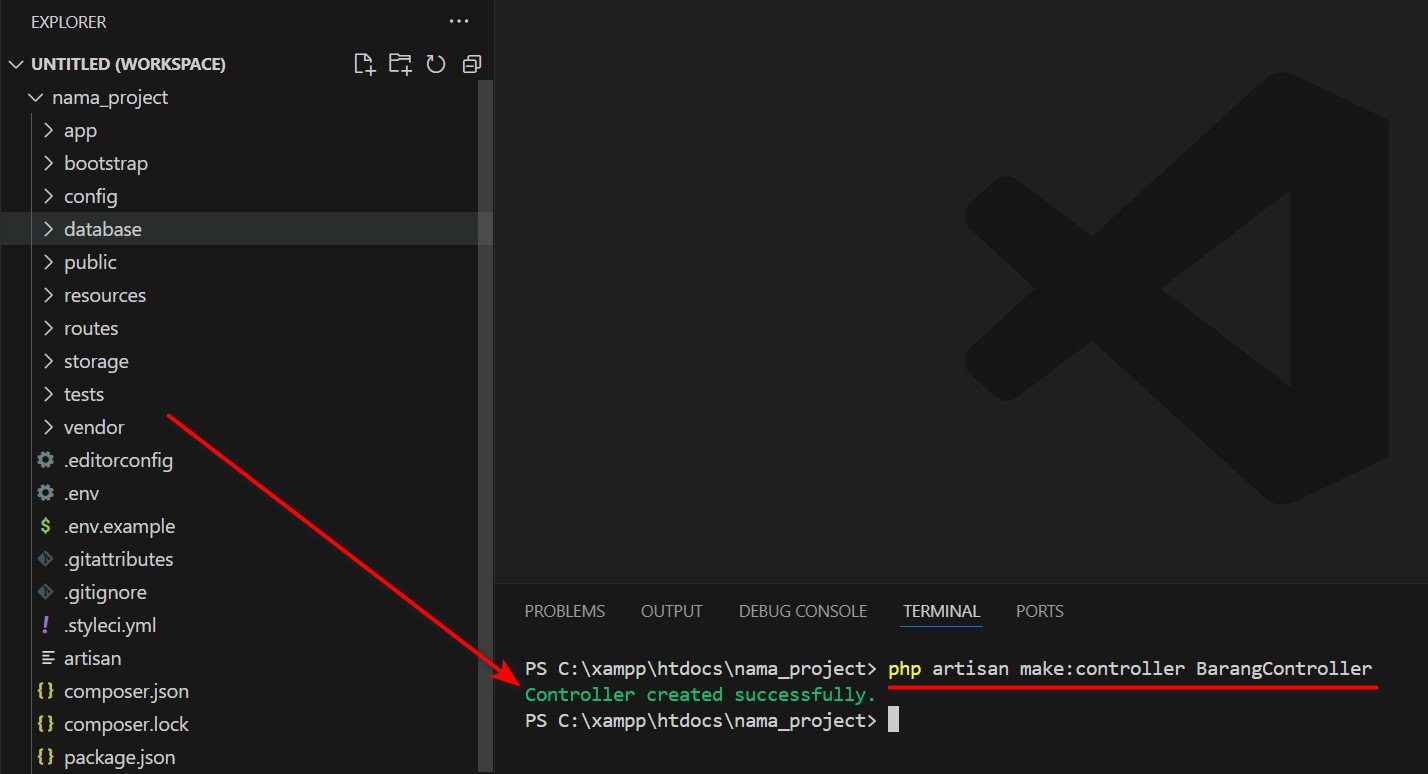
14. Sekarang kita lanjut dengan membuat controllernya. Buka kembali terminal dan ketikkan perintah php artisan make:controller BarangController.php

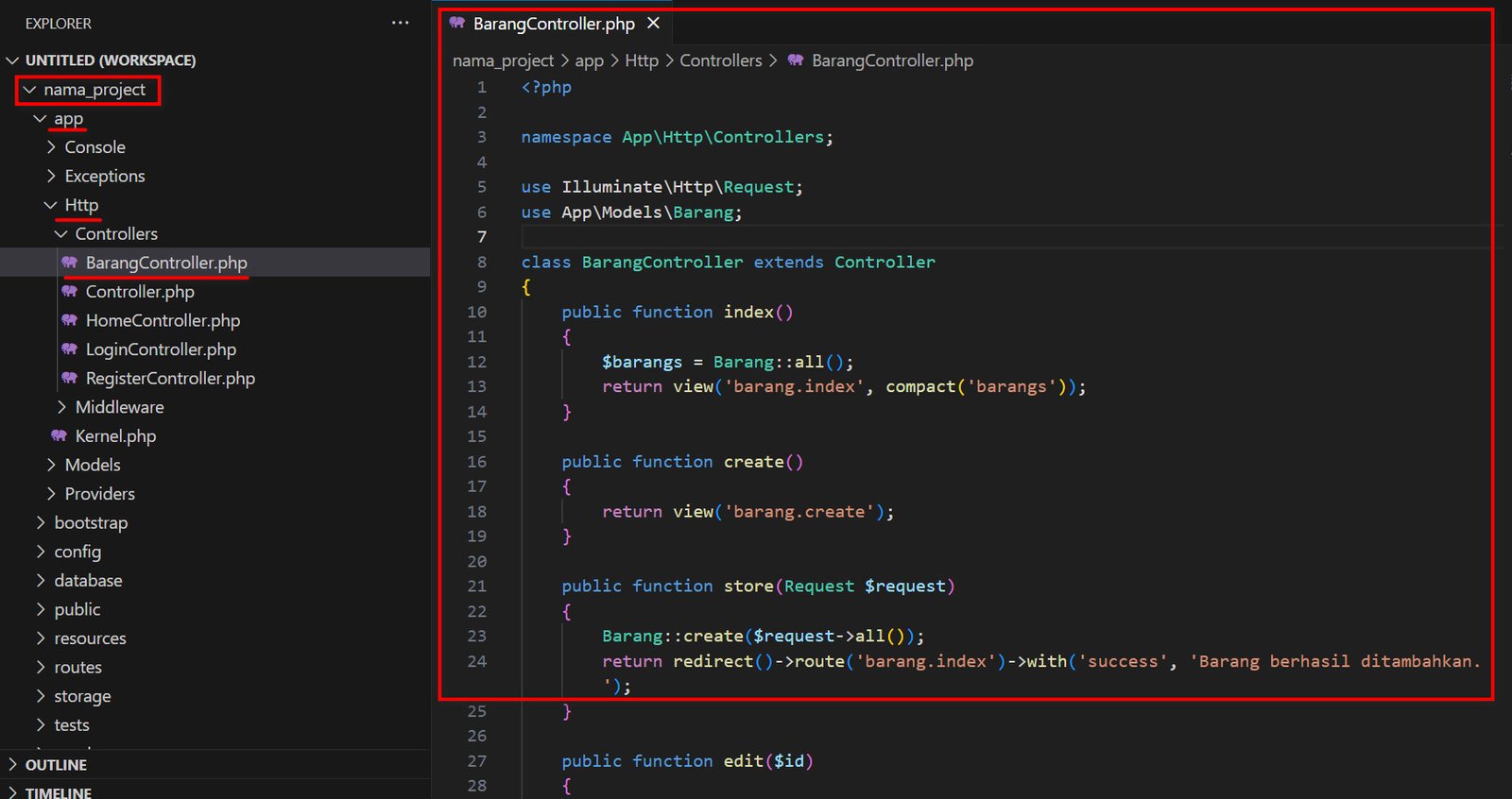
15. Kita cek apakah controllernya berhasil dibuat dengan mengecek ke alamat app\Http\Controllers\BarangController.php

16. Setelah itu sesuaikan script BarangController.php seperti gambar dibawah ini

Berikut ini script lengkapnya :
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Barang;
class BarangController extends Controller
{
public function index()
{
$barangs = Barang::all();
return view('barang.index', compact('barangs'));
}
public function create()
{
return view('barang.create');
}
public function store(Request $request)
{
Barang::create($request->all());
return redirect()->route('barang.index')->with('success', 'Barang berhasil ditambahkan.');
}
public function edit($id)
{
$barang = Barang::find($id);
return view('barang.edit', compact('barang'));
}
public function update(Request $request, $id)
{
Barang::find($id)->update($request->all());
return redirect()->route('barang.index')->with('success', 'Barang berhasil diperbarui.');
}
public function destroy($id)
{
Barang::find($id)->delete();
return redirect()->route('barang.index')->with('success', 'Barang berhasil dihapus.');
}
}
17. Setelah itu buka file route yang berada dialamat routes/web.php dan ubah menjadi seperti gambar dibawah ini

Berikut ini script lengkapnya :
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\RegisterController;
use App\Http\Controllers\LoginController;
use App\Http\Controllers\HomeController;
use App\Http\Controllers\BarangController;
Route::get('/', [LoginController::class, 'login'])->name('login');
Route::post('actionlogin', [LoginController::class, 'actionlogin'])->name('actionlogin');
//TAMBAHKAN ROUTE UNTUK REGISTER
Route::get('register', [RegisterController::class, 'register'])->name('register');
Route::post('register/action', [RegisterController::class, 'actionregister'])->name('actionregister');
Route::get('home', [HomeController::class, 'index'])->name('home')->middleware('auth');
//TAMBAHKAN ROUTE UNTUK BARANG
Route::get('/barang', [BarangController::class, 'index'])->name('barang.index');
Route::get('/barang/create', [BarangController::class, 'create'])->name('barang.create');
Route::post('/barang/store', [BarangController::class, 'store'])->name('barang.store');
Route::get('/barang/edit/{id}', [BarangController::class, 'edit'])->name('barang.edit');
Route::put('/barang/update/{id}', [BarangController::class, 'update'])->name('barang.update');
Route::delete('/barang/delete/{id}', [BarangController::class, 'destroy'])->name('barang.destroy');
Route::get('actionlogout', [LoginController::class, 'actionlogout'])->name('actionlogout')->middleware('auth');
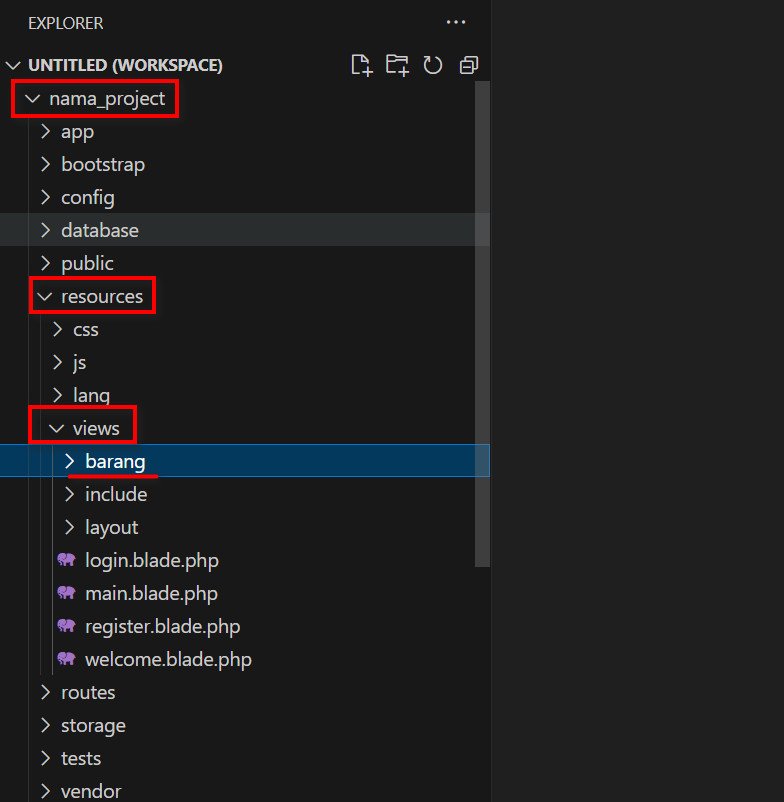
18. Setelah itu, buka file views yang berada dialamat resources/views dan tambahkan folder baru dengan nama folder barang

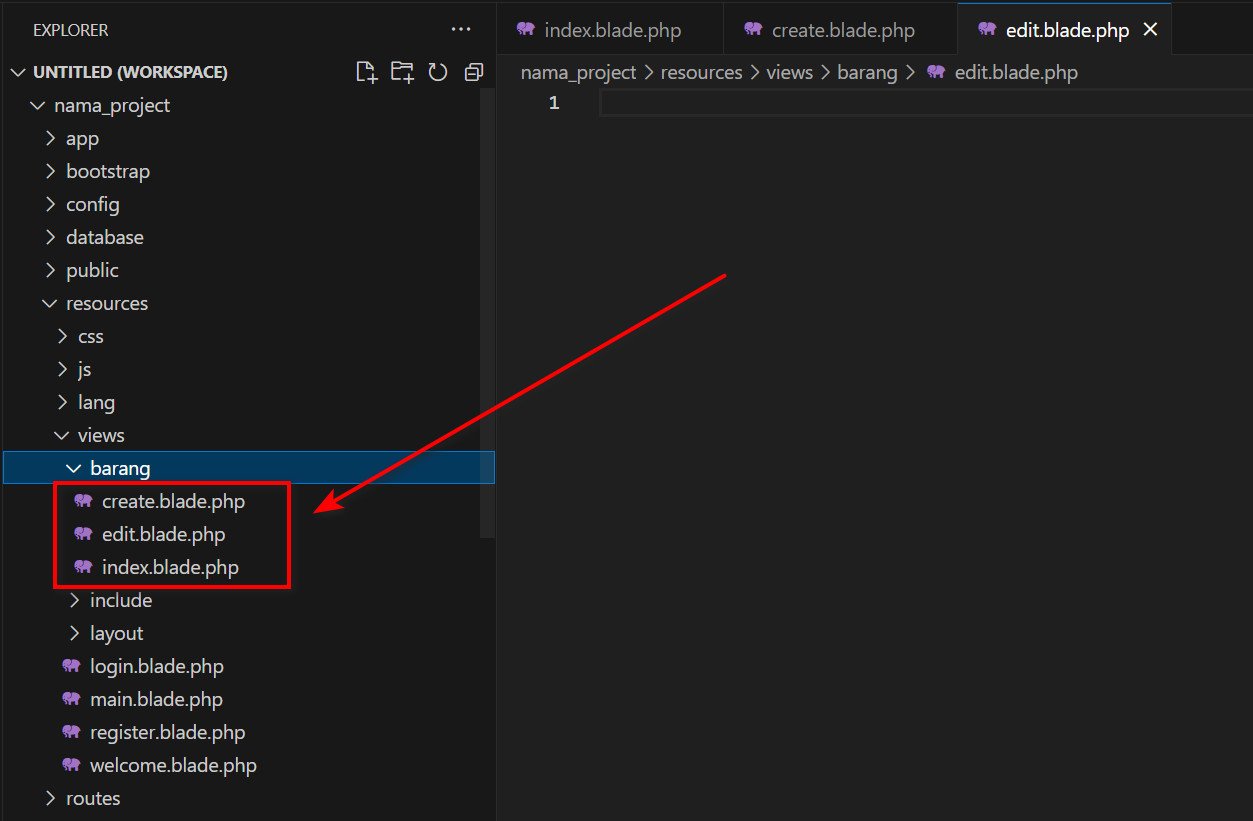
19. Pada folder barang tersebut buat beberapa file baru dengan nama index.blade.php, create.blade.php dan edit.blade.php

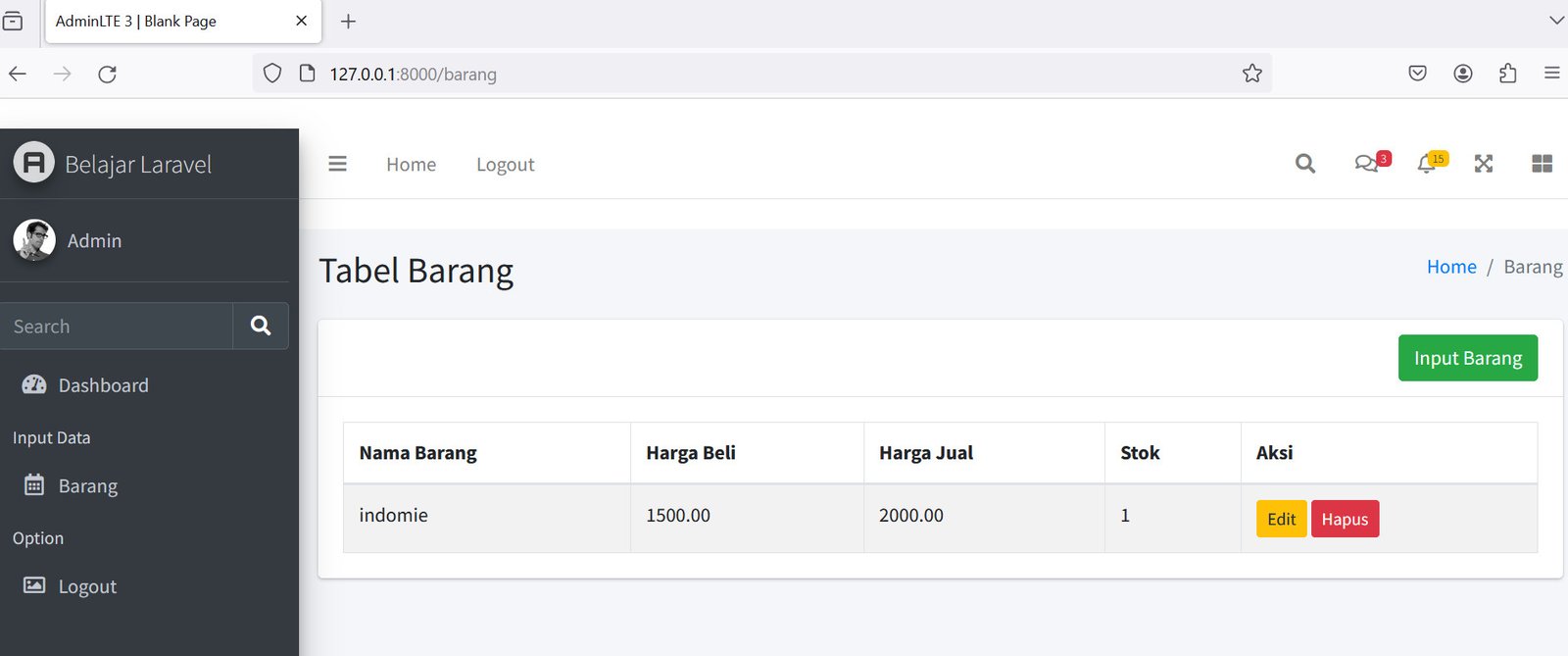
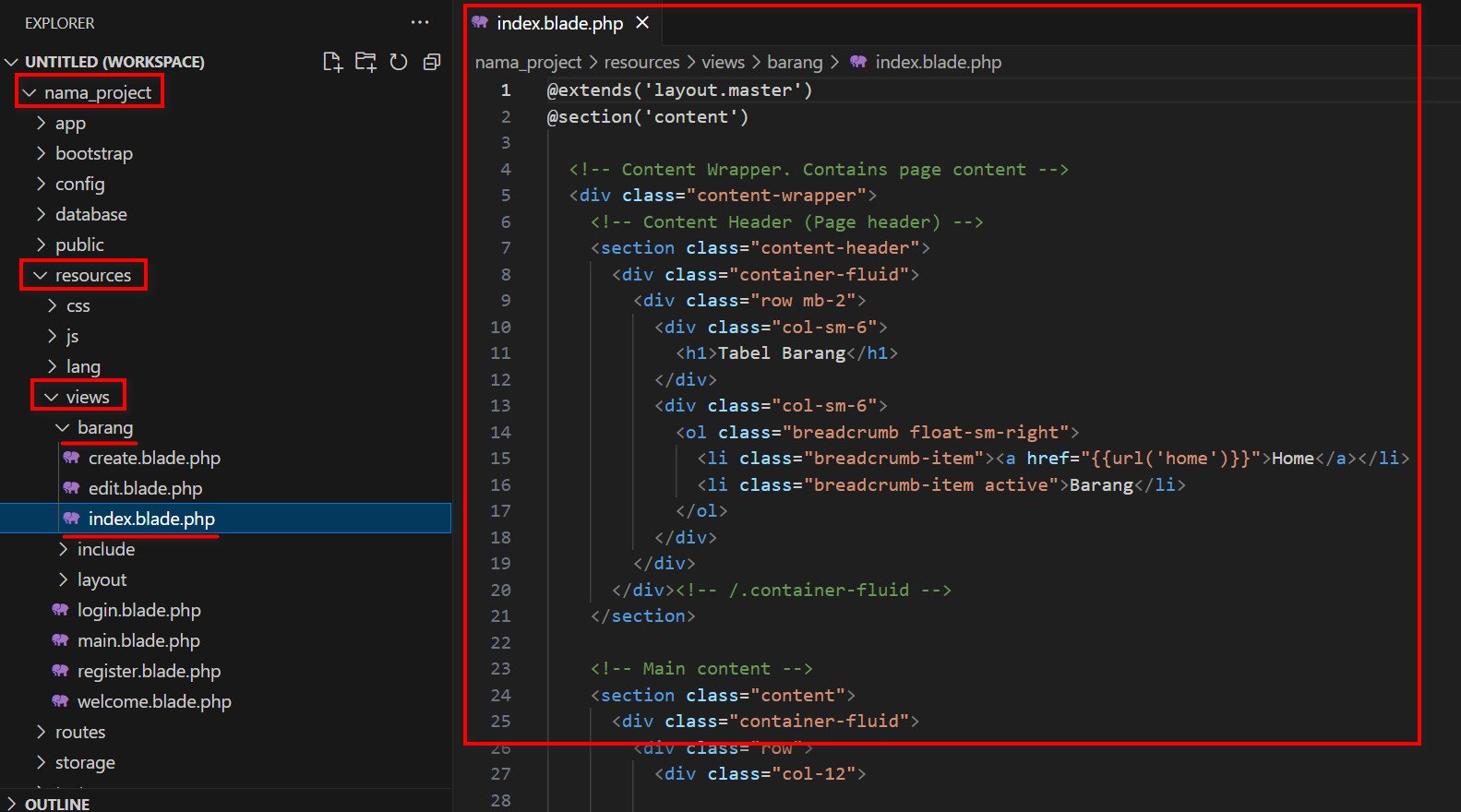
20. Sekarang kita lengkapi script untuk file index.blade.php yang ada di folder barang seperti gambar dibawah ini

Berikut ini script lengkapnya :
@extends('layout.master')
@section('content')
<!-- Content Wrapper. Contains page content -->
<div class="content-wrapper">
<!-- Content Header (Page header) -->
<section class="content-header">
<div class="container-fluid">
<div class="row mb-2">
<div class="col-sm-6">
<h1>Tabel Barang</h1>
</div>
<div class="col-sm-6">
<ol class="breadcrumb float-sm-right">
<li class="breadcrumb-item"><a href="{{url('home')}}">Home</a></li>
<li class="breadcrumb-item active">Barang</li>
</ol>
</div>
</div>
</div><!-- /.container-fluid -->
</section>
<!-- Main content -->
<section class="content">
<div class="container-fluid">
<div class="row">
<div class="col-12">
<div class="card">
<div class="card-header">
<a href="{{route('barang.create')}}" class="btn btn-success float-right">Input Barang</a>
</div>
<!-- /.card-header -->
<div class="card-body">
@if ($message = Session::get('success'))
<div class="card-header">
<div class="alert alert-primary alert-dismissible" role="alert">Berhasil... <br/>{{ $message }}
</div>
</div>
@endif
<table id="example1" class="table table-bordered table-striped">
<thead>
<tr>
<th>Nama Barang</th>
<th>Harga Beli</th>
<th>Harga Jual</th>
<th>Stok</th>
<th>Aksi</th>
</tr>
</thead>
<tbody>
@foreach($barangs as $barang)
<tr>
<td>{{ $barang->nama_barang }}</td>
<td>{{ $barang->harga_beli }}</td>
<td>{{ $barang->harga_jual }}</td>
<td>{{ $barang->stok }}</td>
<td>
<a href="{{ route('barang.edit', $barang->id) }}" class="btn btn-sm btn-warning">Edit</a>
<form action="{{ route('barang.destroy', $barang->id) }}" method="POST" style="display:inline">
@csrf
@method('DELETE')
<button type="submit" class="btn btn-sm btn-danger">Hapus</button>
</form>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
<!-- /.card-body -->
</div>
<!-- /.card -->
</div>
<!-- /.col -->
</div>
<!-- /.row -->
</div>
<!-- /.container-fluid -->
</section>
<!-- /.content -->
</div>
<!-- /.content-wrapper -->
@endsection
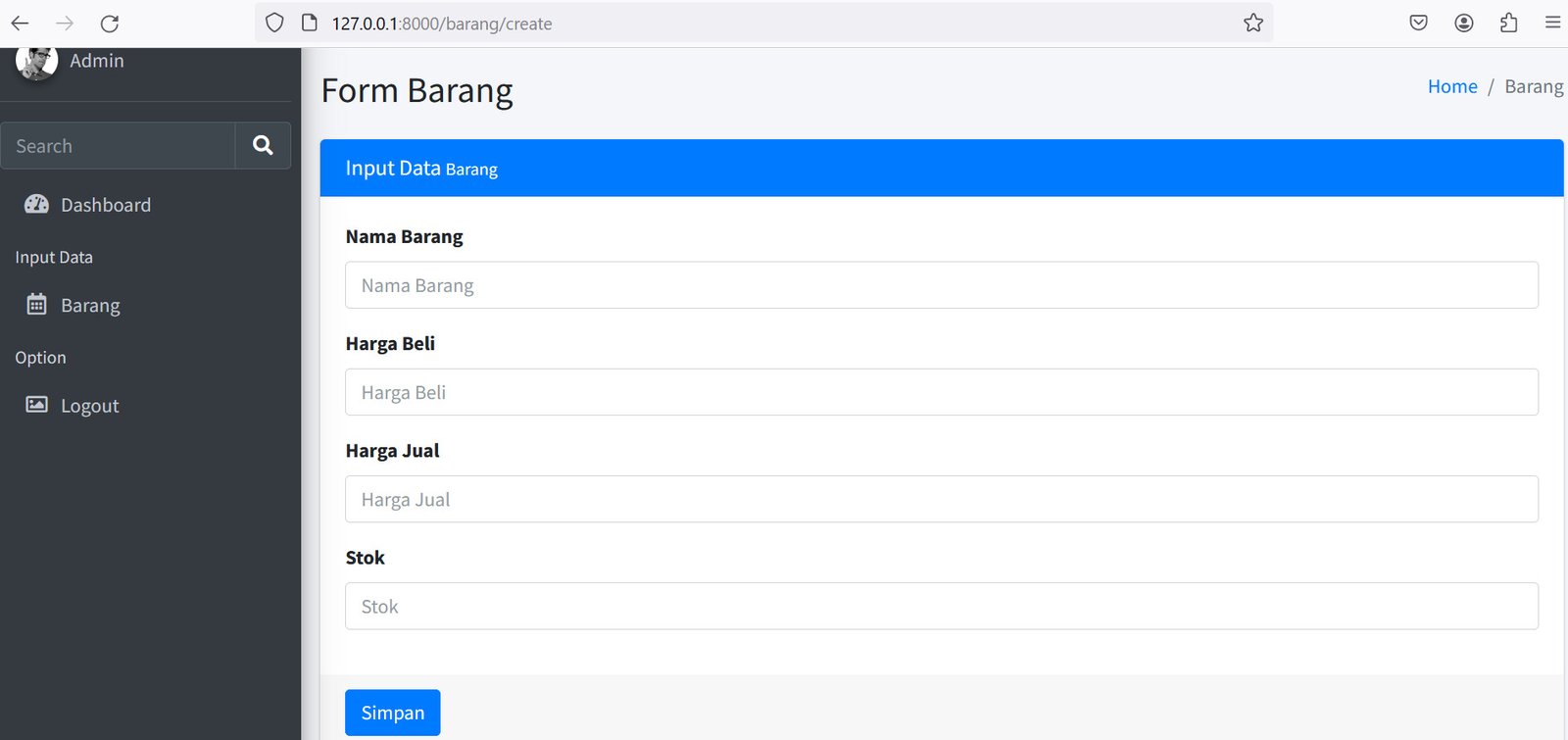
21. Sekarang lengkapi file create.blade.php yang ada di folder barang seperti gambar dibawah ini

Berikut ini script lengkapnya :
@extends('layout.master')
@section('content')
<!-- Content Wrapper. Contains page content -->
<div class="content-wrapper">
<!-- Content Header (Page header) -->
<section class="content-header">
<div class="container-fluid">
<div class="row mb-2">
<div class="col-sm-6">
<h1>Form Barang</h1>
</div>
<div class="col-sm-6">
<ol class="breadcrumb float-sm-right">
<li class="breadcrumb-item"><a href="{{url('home')}}">Home</a></li>
<li class="breadcrumb-item active">Barang</li>
</ol>
</div>
</div>
</div><!-- /.container-fluid -->
</section>
<!-- Main content -->
<section class="content">
<div class="container-fluid">
<div class="row">
<!-- left column -->
<div class="col-md-12">
<!-- jquery validation -->
<div class="card card-primary">
<div class="card-header">
<h3 class="card-title">Input Data <small>Barang</small></h3>
</div>
<!-- /.card-header -->
<!-- form start -->
<form id="quickForm" action="{{route('barang.store')}}" method="POST" enctype="multipart/form-data">
@csrf
@if ($errors->any())
@foreach ($errors->all() as $error)
<div class="alert alert-danger alert-dismissible" role="alert">Error... <br/>{{ $error }}
<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button>
</div>
@endforeach
@endif
<div class="card-body">
<div class="form-group">
<label for="nama_barang">Nama Barang</label>
<input type="text" class="form-control" id="nama_barang" name="nama_barang" placeholder="Nama Barang">
</div>
<div class="form-group">
<label for="harga_beli">Harga Beli</label>
<input type="text" name="harga_beli" class="form-control" id="harga_beli" placeholder="Harga Beli">
</div>
<div class="form-group">
<label for="harga_jual">Harga Jual</label>
<input type="text" name="harga_jual" class="form-control" id="harga_jual" placeholder="Harga Jual">
</div>
<div class="form-group">
<label for="stok">Stok</label>
<input type="text" name="stok" class="form-control" id="stok" placeholder="Stok">
</div>
</div>
<!-- /.card-body -->
<div class="card-footer">
<button type="submit" class="btn btn-primary">Simpan</button>
</div>
</form>
</div>
<!-- /.card -->
</div>
<!--/.col (left) -->
<!-- right column -->
<div class="col-md-6">
</div>
<!--/.col (right) -->
</div>
<!-- /.row -->
</div><!-- /.container-fluid -->
</section>
<!-- /.content -->
</div>
<!-- /.content-wrapper -->
@endsection
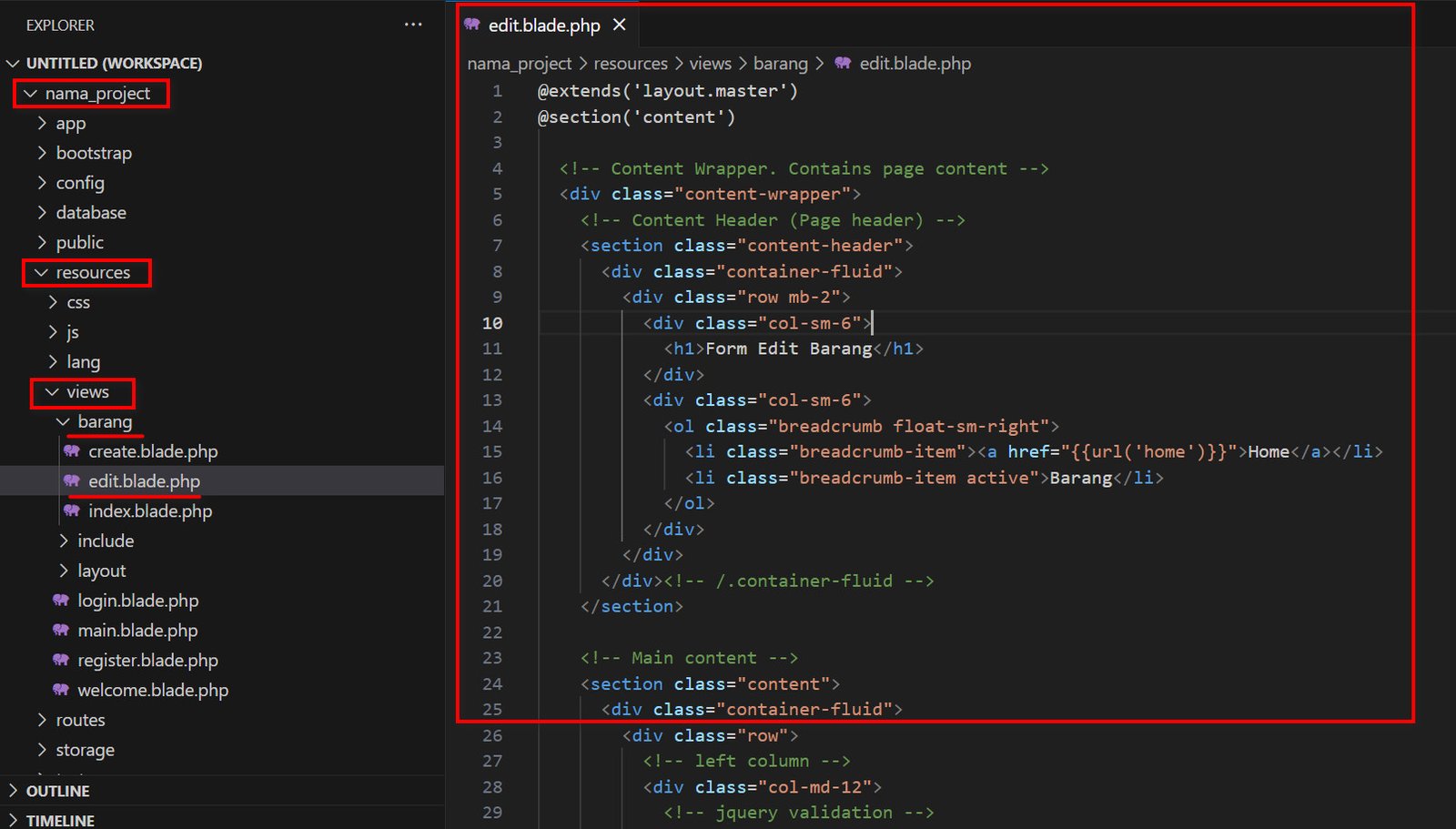
22. Sekarang lengkapi file edit.blade.php yang ada di folder barang seperti gambar dibawah ini

Berikut ini script lengkapnya :
@extends('layout.master')
@section('content')
<!-- Content Wrapper. Contains page content -->
<div class="content-wrapper">
<!-- Content Header (Page header) -->
<section class="content-header">
<div class="container-fluid">
<div class="row mb-2">
<div class="col-sm-6">
<h1>Form Edit Barang</h1>
</div>
<div class="col-sm-6">
<ol class="breadcrumb float-sm-right">
<li class="breadcrumb-item"><a href="{{url('home')}}">Home</a></li>
<li class="breadcrumb-item active">Barang</li>
</ol>
</div>
</div>
</div><!-- /.container-fluid -->
</section>
<!-- Main content -->
<section class="content">
<div class="container-fluid">
<div class="row">
<!-- left column -->
<div class="col-md-12">
<!-- jquery validation -->
<div class="card card-primary">
<div class="card-header">
<h3 class="card-title">Edit Data <small>Barang</small></h3>
</div>
<!-- /.card-header -->
<!-- form start -->
<form id="quickForm" action="{{route('barang.update', $barang->id)}}" method="POST" enctype="multipart/form-data">
@csrf
@if ($errors->any())
@foreach ($errors->all() as $error)
<div class="alert alert-danger alert-dismissible" role="alert">Error... <br/>{{ $error }}
</div>
@endforeach
@endif
<div class="card-body">
<div class="form-group">
<label for="nama_barang">Nama Barang</label>
<input type="text" class="form-control" id="nama_barang" name="nama_barang" placeholder="Nama Barang" value="{{ $barang->nama_barang }}">
</div>
<div class="form-group">
<label for="harga_beli">Harga Beli</label>
<input type="text" name="harga_beli" class="form-control" id="harga_beli" placeholder="Harga Beli" value="{{ $barang->harga_beli }}">
</div>
<div class="form-group">
<label for="harga_jual">Harga Jual</label>
<input type="text" name="harga_jual" class="form-control" id="harga_jual" placeholder="Harga Jual" value="{{ $barang->harga_jual }}">
</div>
<div class="form-group">
<label for="stok">Stok</label>
<input type="text" name="stok" class="form-control" id="stok" placeholder="Stok" value="{{ $barang->stok }}">
</div>
</div>
<!-- /.card-body -->
<div class="card-footer">
<button type="submit" class="btn btn-primary">Edit</button>
</div>
</form>
</div>
<!-- /.card -->
</div>
<!--/.col (left) -->
<!-- right column -->
<div class="col-md-6">
</div>
<!--/.col (right) -->
</div>
<!-- /.row -->
</div><!-- /.container-fluid -->
</section>
<!-- /.content -->
</div>
<!-- /.content-wrapper -->
@endsection
23. Sampai disini kita telah berhasil membuat sebuah form untuk view, create, edit, update dan delete data. Semoga artikel ini dapat membantu menambah referensi teman-teman. Terimakasih





email dan website anda tidak akan dipublikasi. Terimakasih
Untuk berlangganan artikel terbaru, silahkan masukkan email aktif anda. Kami akan mengirim secara otomatis. Terimakasih