
Jumpa lagi dengan artikel berikutnya, dimana pada artikel sebelumnya kita telah membahas cara bagaimana memecah template menjadi beberapa bagian, silahkan klik link berikut ini untuk membaca artikel sebelumnya jika anda belum membaca artikel sebelumnya memecah template adminlte menjadi beberapa bagian.
Pada pembahasan kali ini, kita akan mencoba membuat form login di laravel, dimana dengan adanya form login maka hanya user yang sudah terdaftar lah yang akan bisa login ke aplikasi kita. Semoga penjelasan saya mengenai membuat form login dilaravel dapat diikuti dengan baik.
Untuk diketahui bersama, setiap postingan baru akan berkaitan dengan postingan sebelumnya jadi saya sarankan untuk selalu mengikuti postingan sebelumnya.
1. Buka VS Code dan panggil file aplikasi yang sebelumnya telah kita buat pada artikel sebelumnya

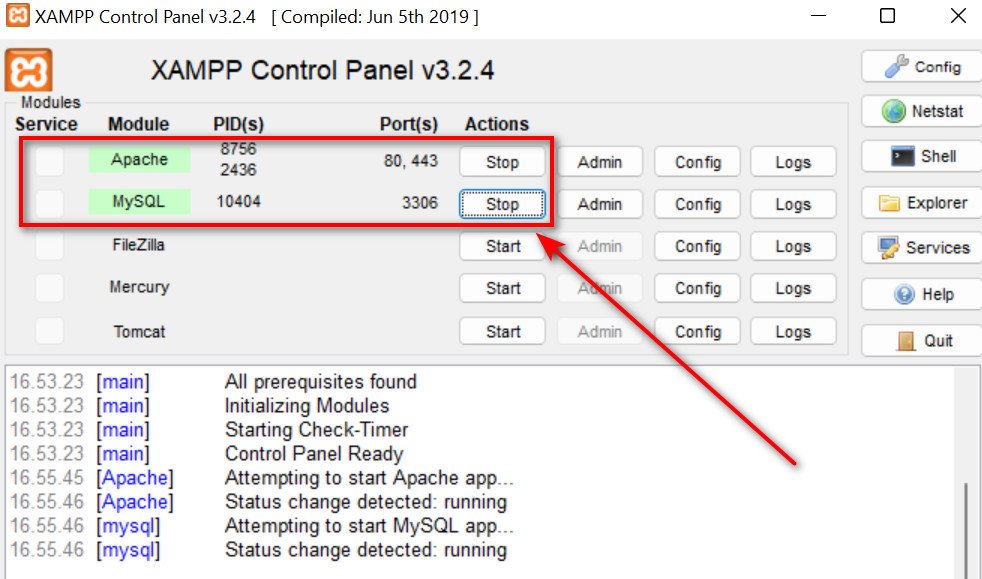
2. Kemudian aktifkan service web server yang anda gunakan, disini saya menggunakan xampp.

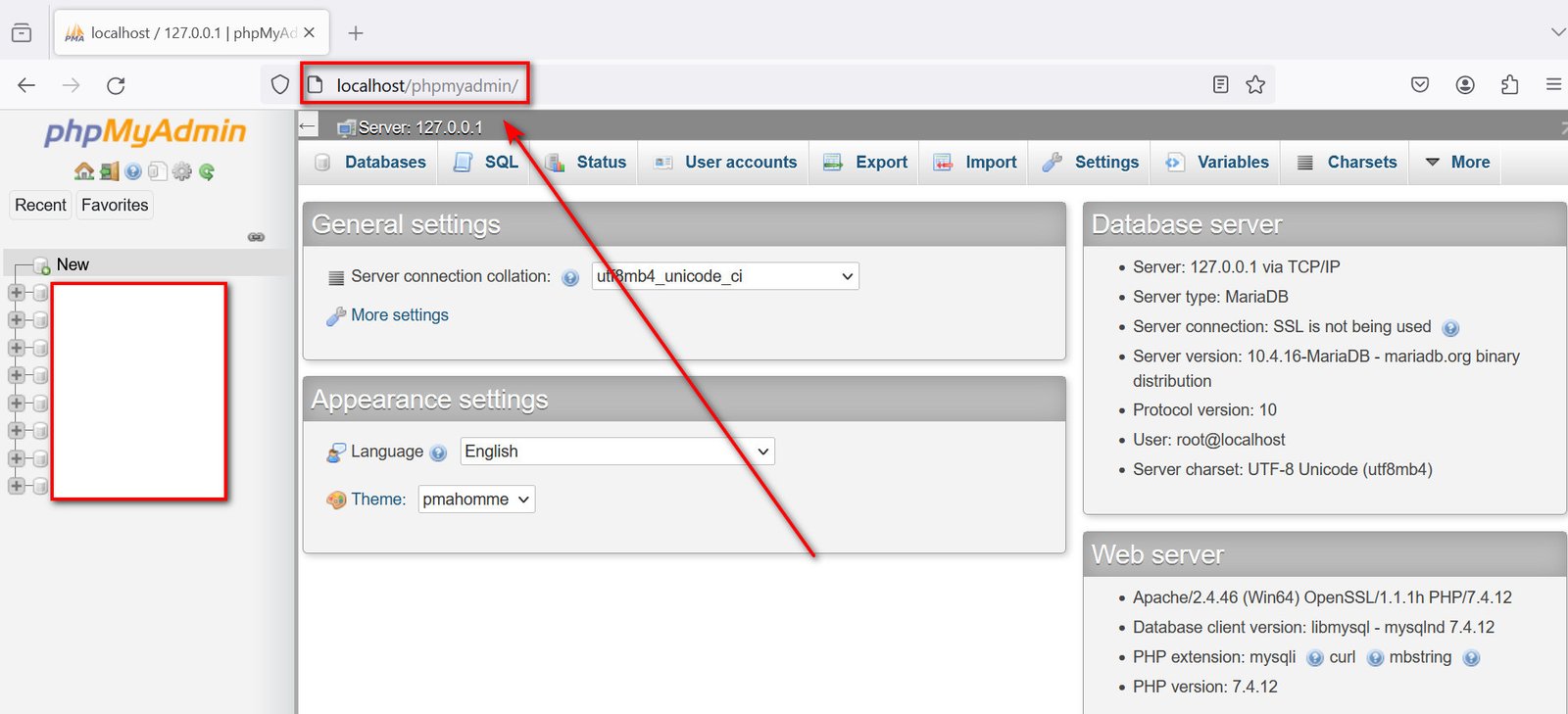
3. Setelah diaktifkan sekarang buka browser, terserah anda menggunakan browser apa saja, saya menggunakan browser mozila firefox dan ketikkan perintah localhost/phpmyadmin dan enter.

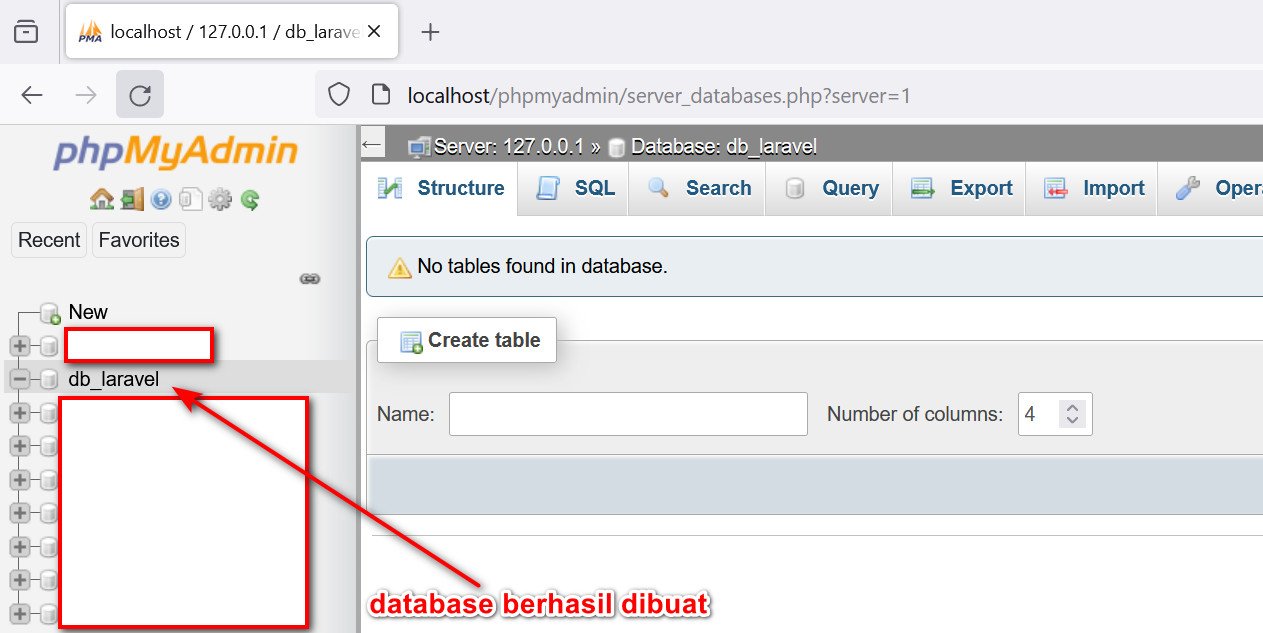
4. Kita akan membuat database nya terlebih dahulu, sekarang klik new dan buat nama database, agar seragam kita buat saja nama databasenya db_laravel dan klik tombol create untuk membuat databasenya.

5. Setelah itu jika database berhasil ter-create akan terlihat seperti gambar dibawah ini

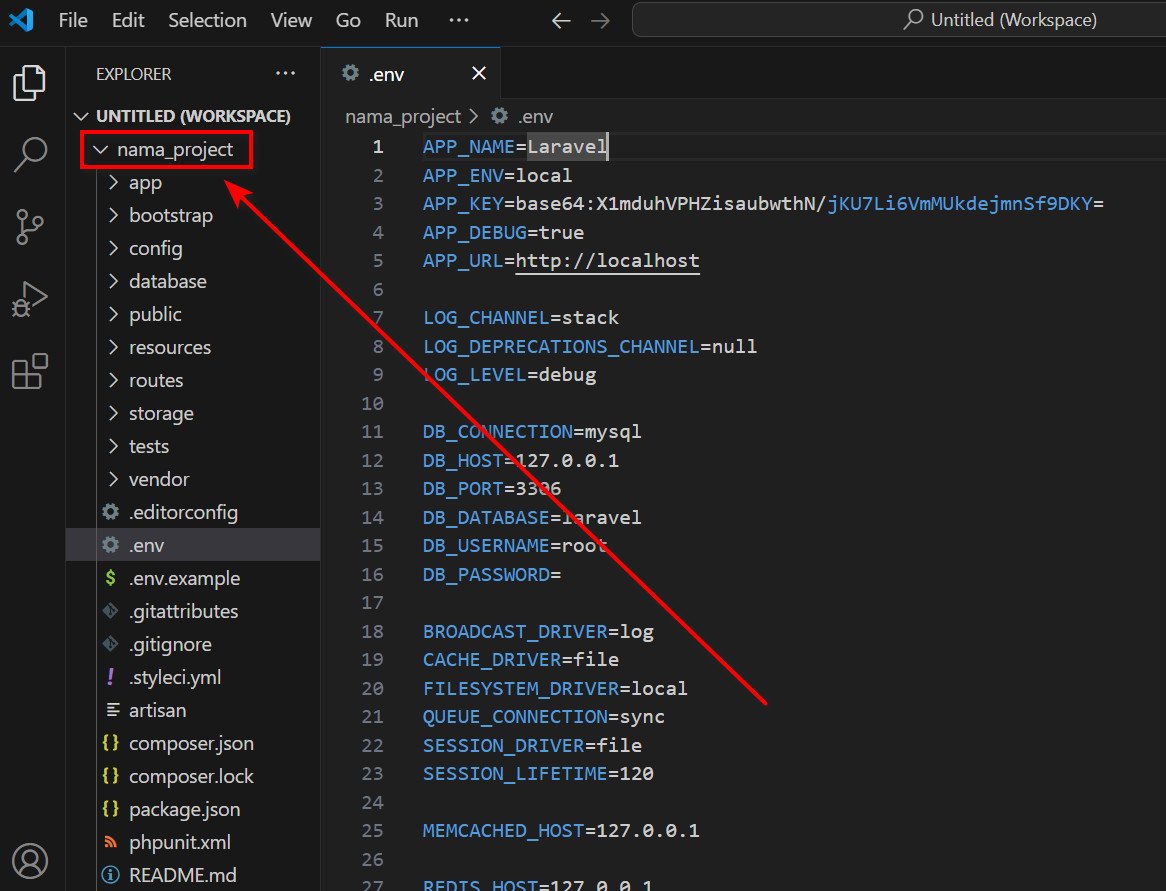
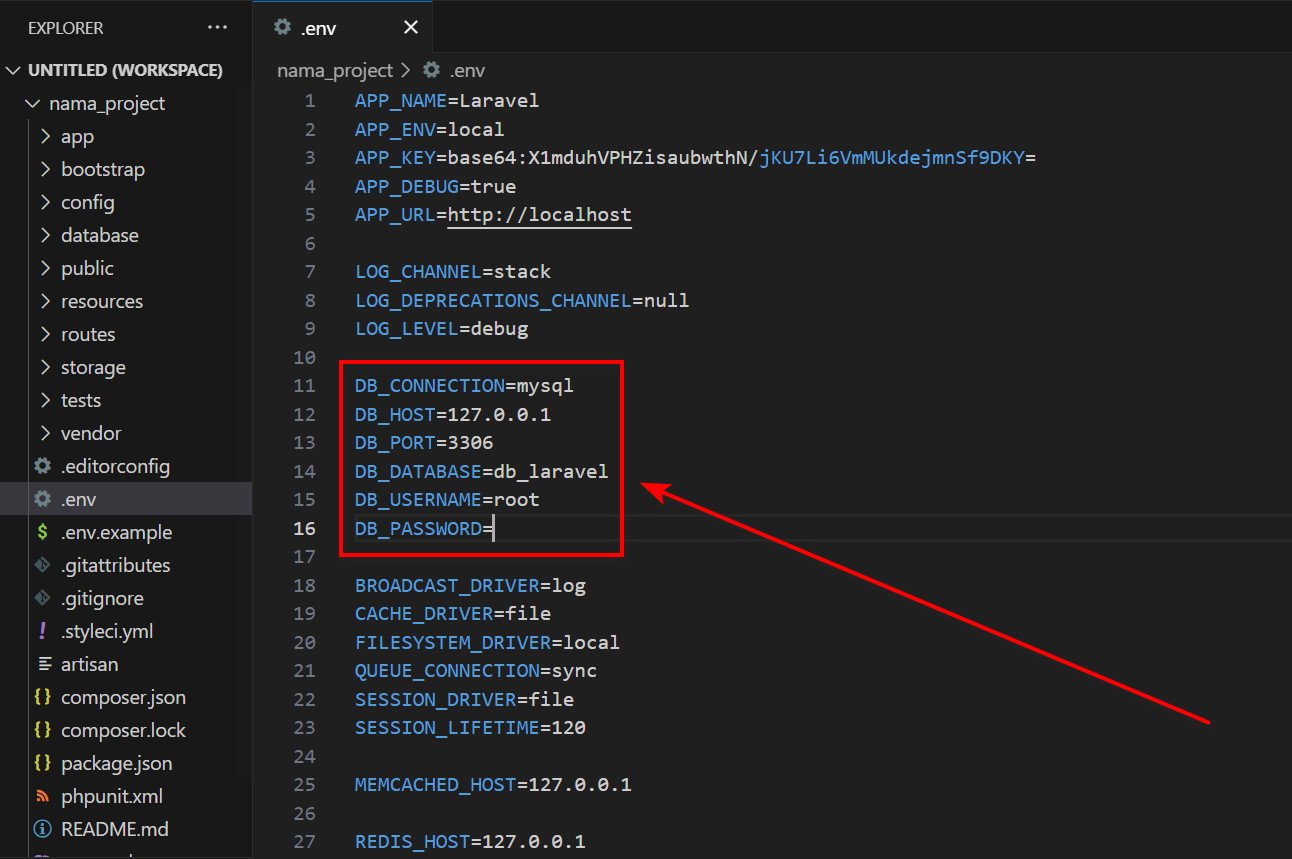
6. Selanjutnya, kita kembali ke VS Code dan buka file yang bernama .inv dan lakukan pengaturan untuk database nya seperti gambar dibawah ini

7. Jika di phpmyadmin anda menggunakan password maka masukkan password namun jika tidak menggunakan password maka kosongkan
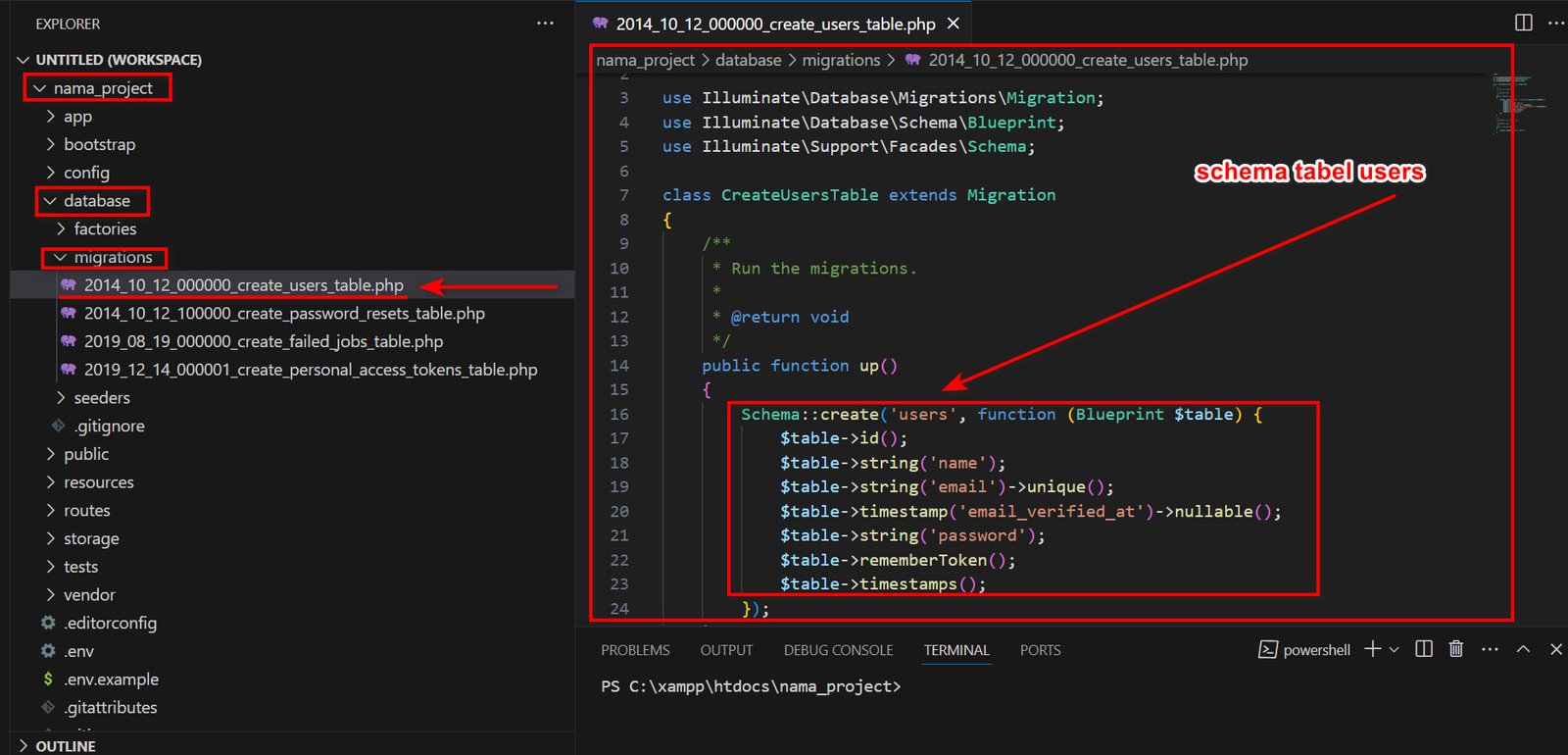
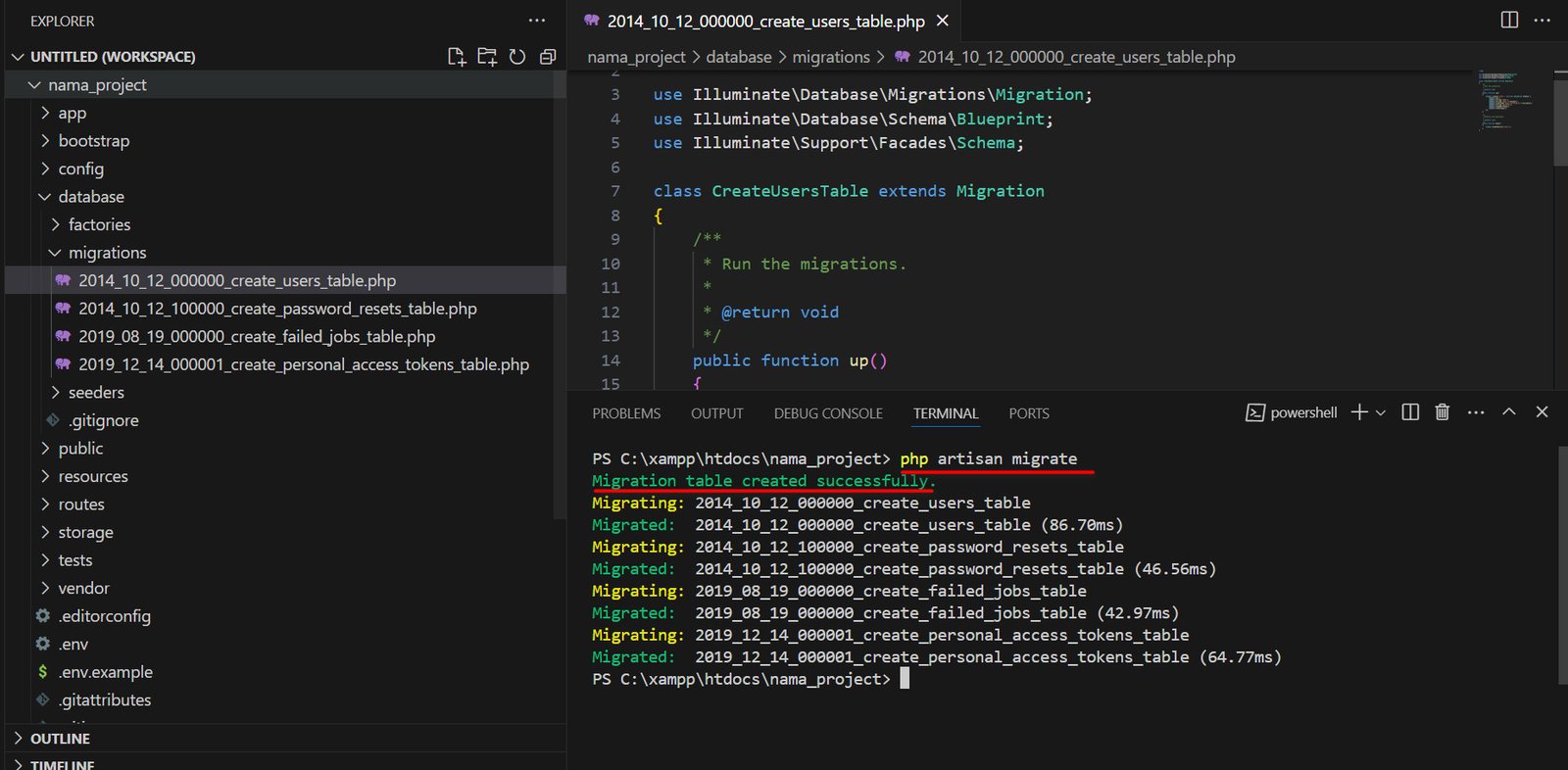
8. Selanjutnya pada VS Code buka file database – migration – create_users_table.php dan akan terlihat fileds yang sudah disediakan laravel untuk selanjutnya kita migrasi.

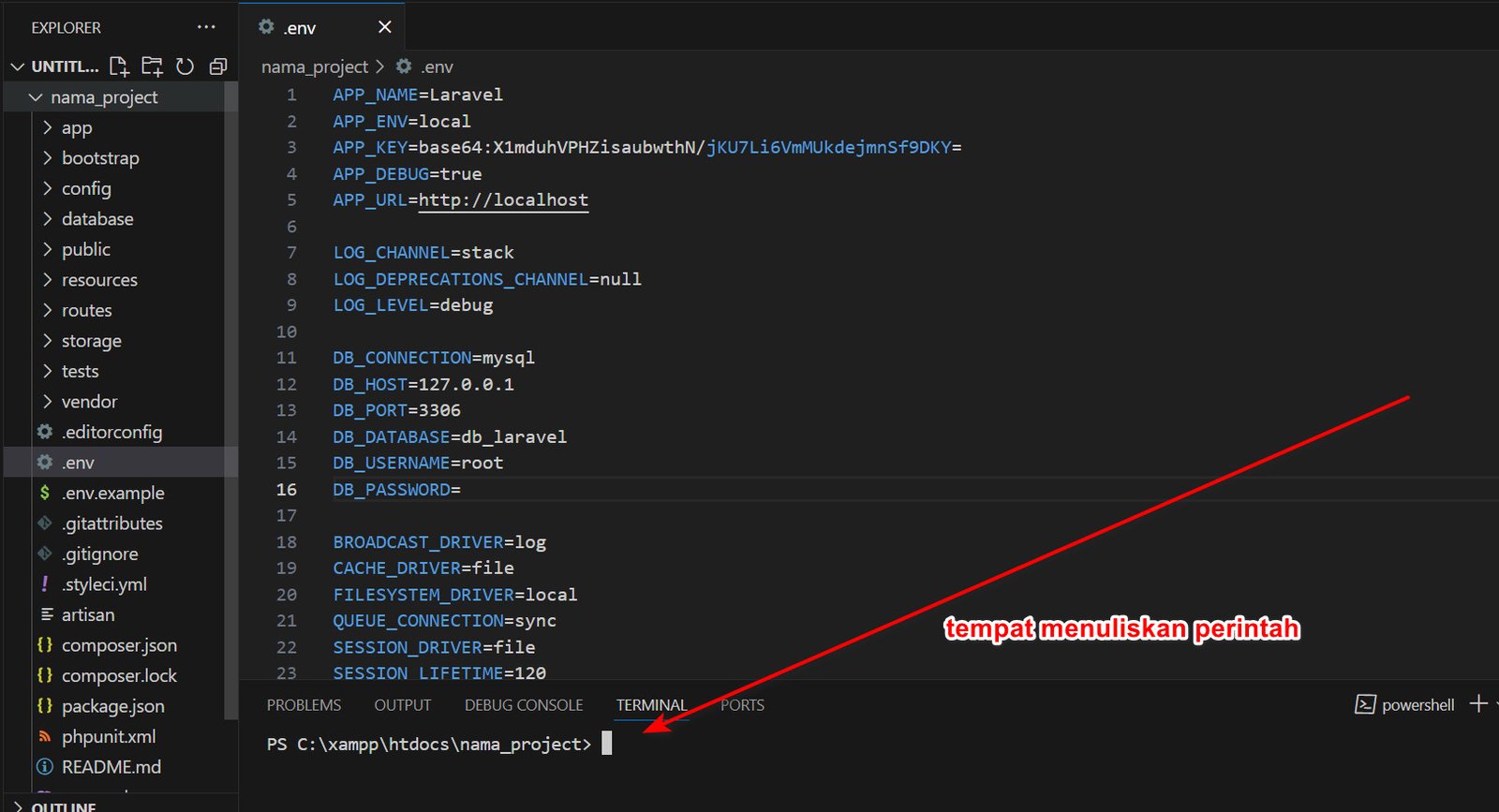
9. Kemudian pada VS Code klik menu terminal-new terminal sehingga terbuka halaman untuk mengetikkan perintah diterminal


10. Ketikkan perintah php artisan migrate dan enter, jika berhasil maka akan terlihat seperti gambar dibawah ini.

11. Selanjutnya kembali ke browser dan ketikkan localhost/phpmyadmin dan lihat apakah didatabase sudah terbentuk table users apa belum?

12. Sampai disini kita telah berhasil melakukan migrasi table users ke database.
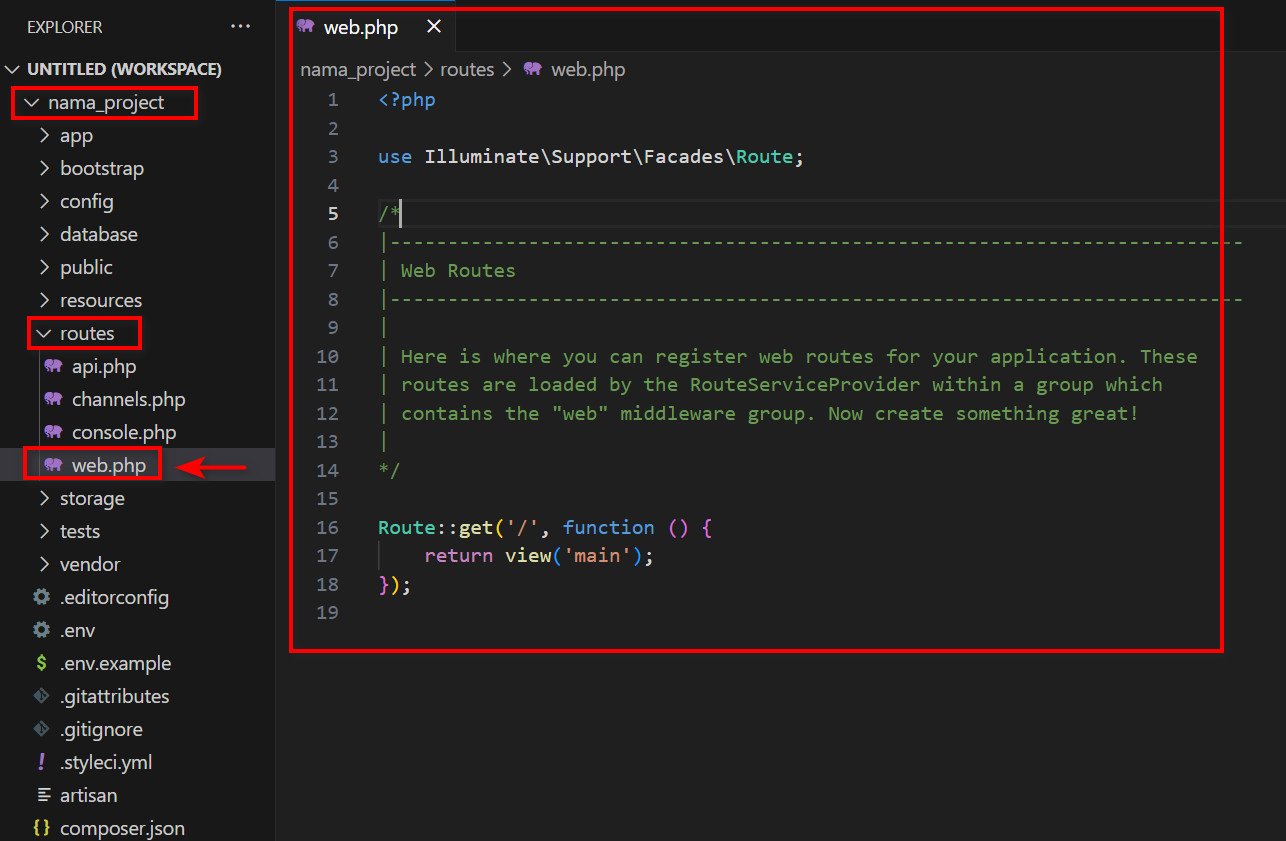
13. Selanjutnya kita kembali ke VS Code dan buka file routes – web.php

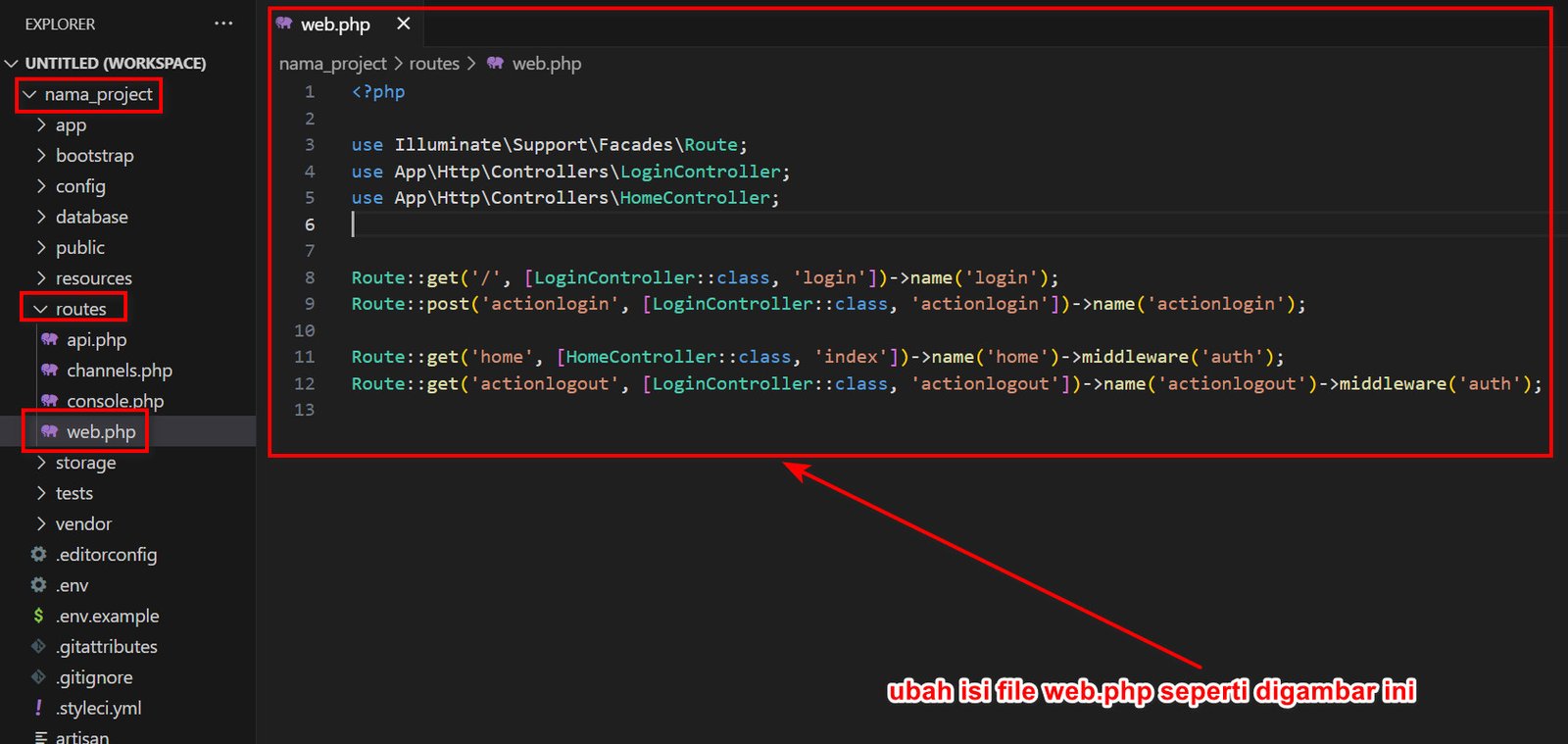
14. Kita akan melakukan perubahan pada file route ini sehingga akan terlihat seperti gambar dibawah ini

Berikut ini script lengkapnya :
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\LoginController;
use App\Http\Controllers\HomeController;
Route::get('/', [LoginController::class, 'login'])->name('login');
Route::post('actionlogin', [LoginController::class, 'actionlogin'])->name('actionlogin');
Route::get('home', [HomeController::class, 'index'])->name('home')->middleware('auth');
Route::get('actionlogout',[LoginController::class,'actionlogout'])->name('actionlogout')->middleware('auth');
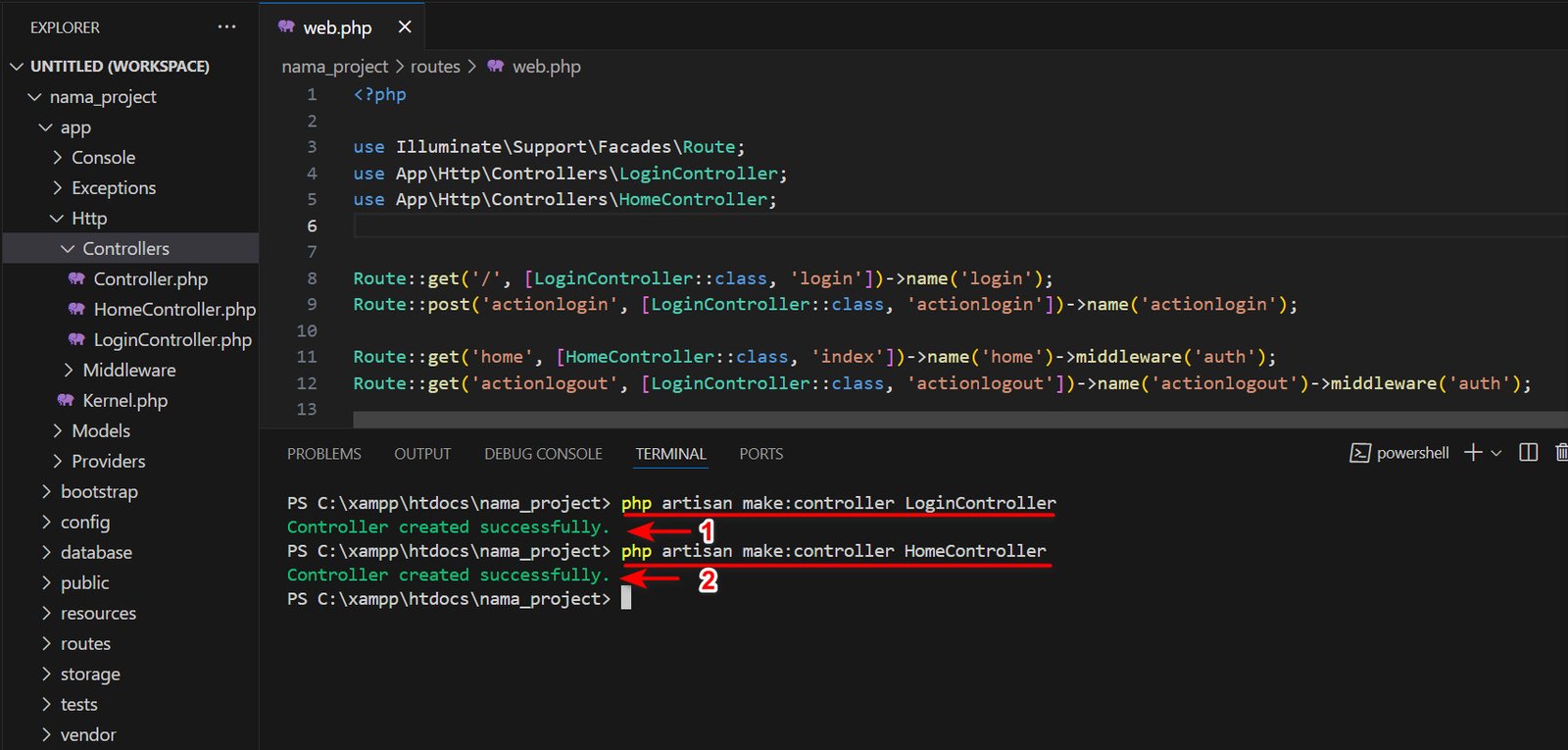
15. Berdasarkan gambar diatas kita harus membuat file baru di app – Http – Controllers dan cara membuatnya, klik menu terminal – new terminal di VS Code dan ketikkan perintah php artisan make:controller LoginController dan php artisan make:controller HomeController, berarti ada 2 (dua) buah file controller yang kita buat.

16. Dan sekarang buka file yang bernama LoginController dengan alamat app – Http – Controllers – LoginController.php dan lengkapi sesuai dengan script yang ada digambar.

Berikut ini adalah script lengkapnya :
<?php
Namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Auth;
use Session;
class LoginController extends Controller
{
public function login()
{
if (Auth::check()) {
return redirect('home');
}else{
return view('login');
}
}
public function actionlogin(Request $request)
{
$data = [
'email' => $request->input('email'),
'password' => $request->input('password'),
];
if (Auth::Attempt($data))
{
return redirect('home');
}else{
Session::flash('error', 'Email atau Password Salah');
return redirect('/');
}
}
public function actionlogout()
{
Auth::logout();
return redirect('/');
}
}
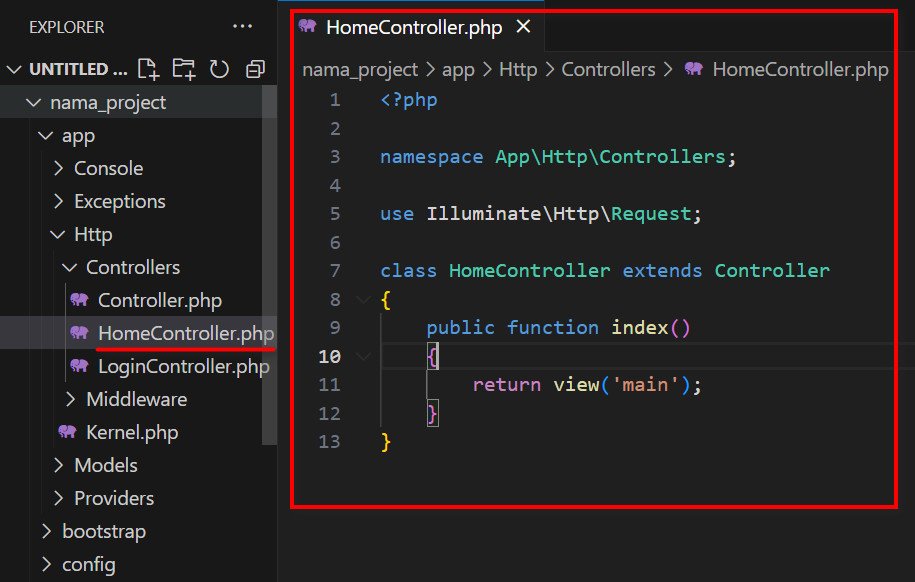
17. Kemudian buka lagi file yang bernama HomeController dengan alamat app – Http – Controllers – HomeController.php dan lengkapi sesuai dengan script yang ada Digambar.

Berikut ini adalah script lengkapnya :
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class HomeController extends Controller
{
public function index()
{
return view('main');
}
}
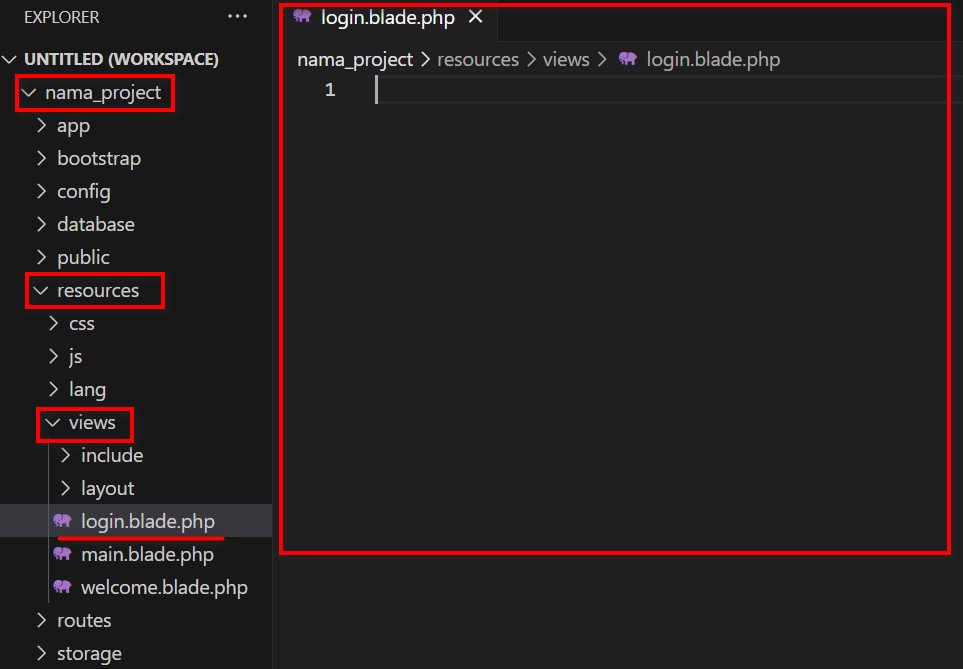
18. Selanjutnya kita akan membuat form login di views dengan cara klik menu resources/views dan buat file baru dengan nama login.blade.php

19. Kemudian untuk form login nya karena sebelumnya kita sudah menggunakan template adminlte yang telah kita extract kedalam folder public maka sebaiknya kita copas terlebih dahulu form login dari adminlte tersebut ke file login.blade.php

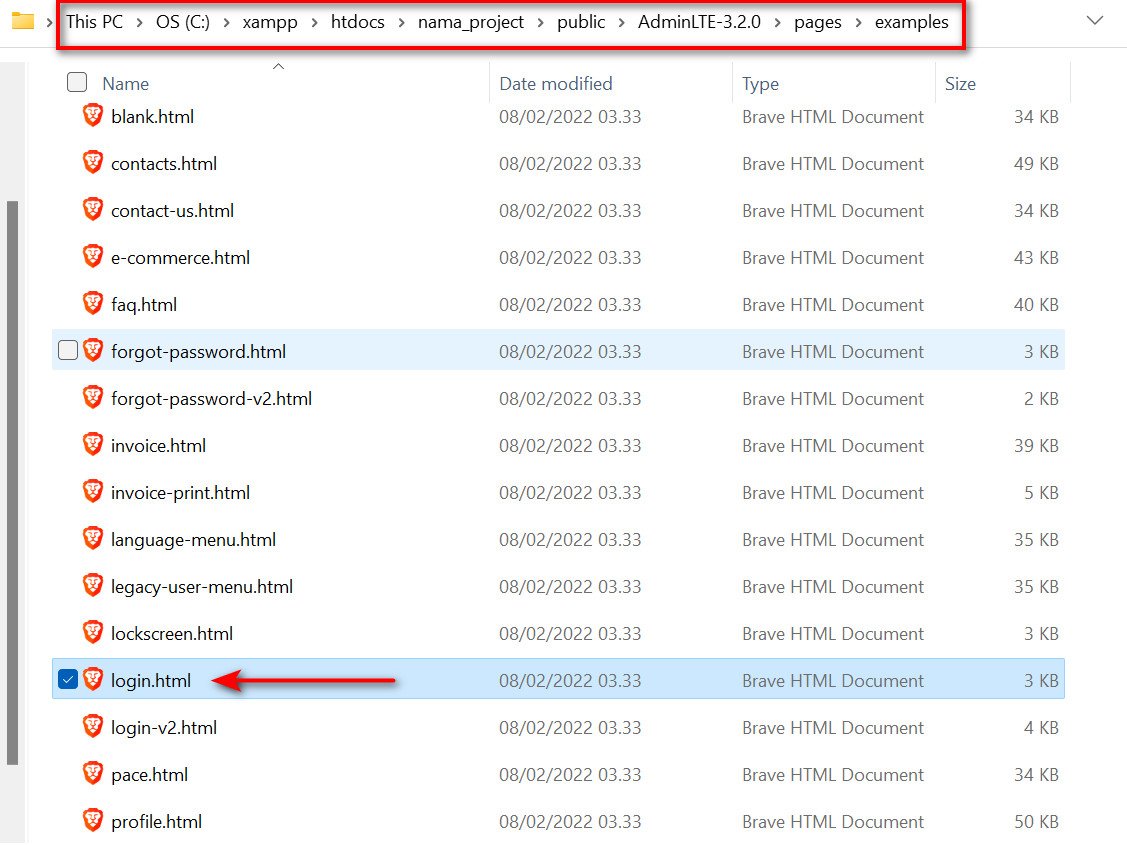
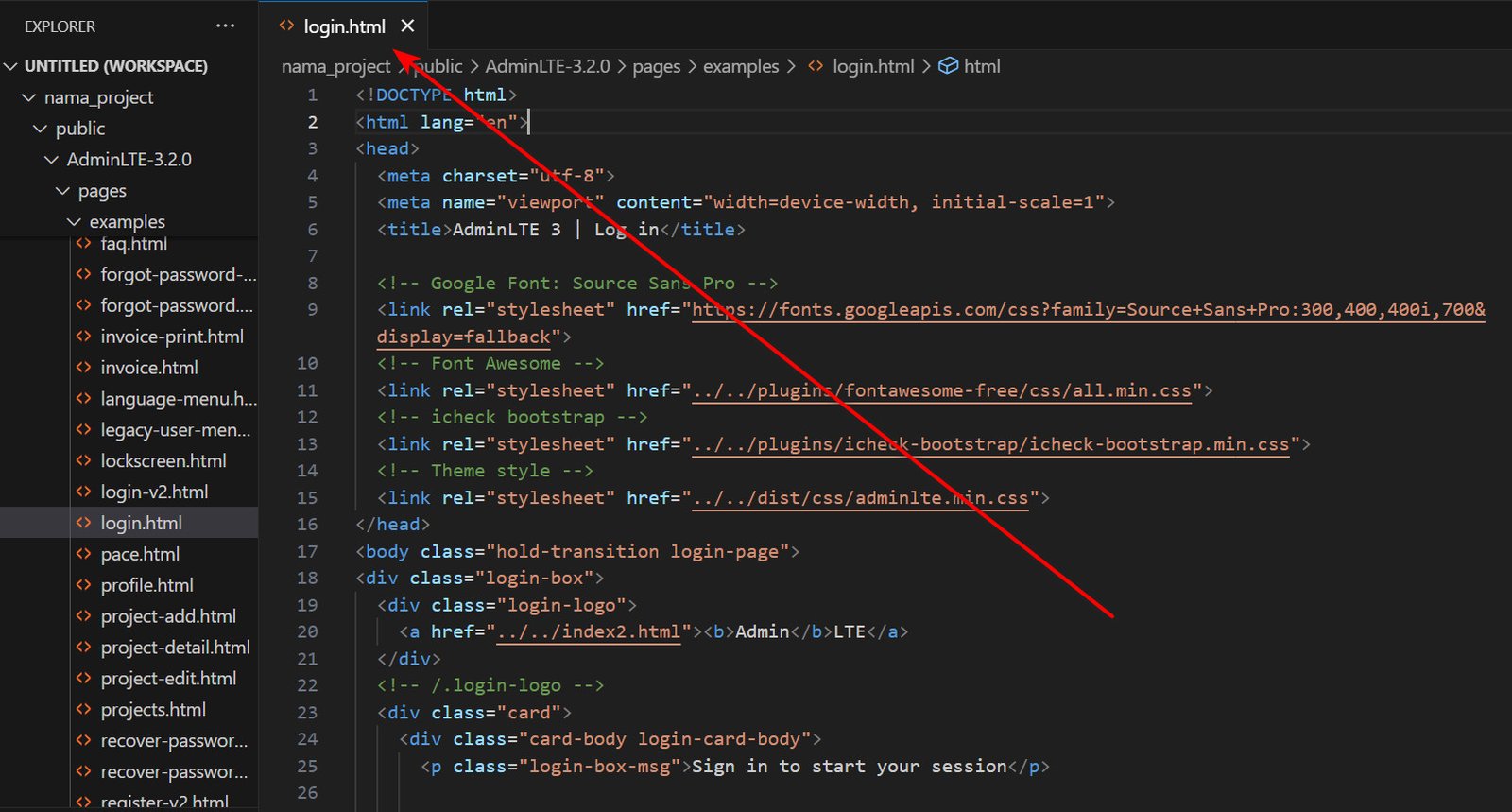
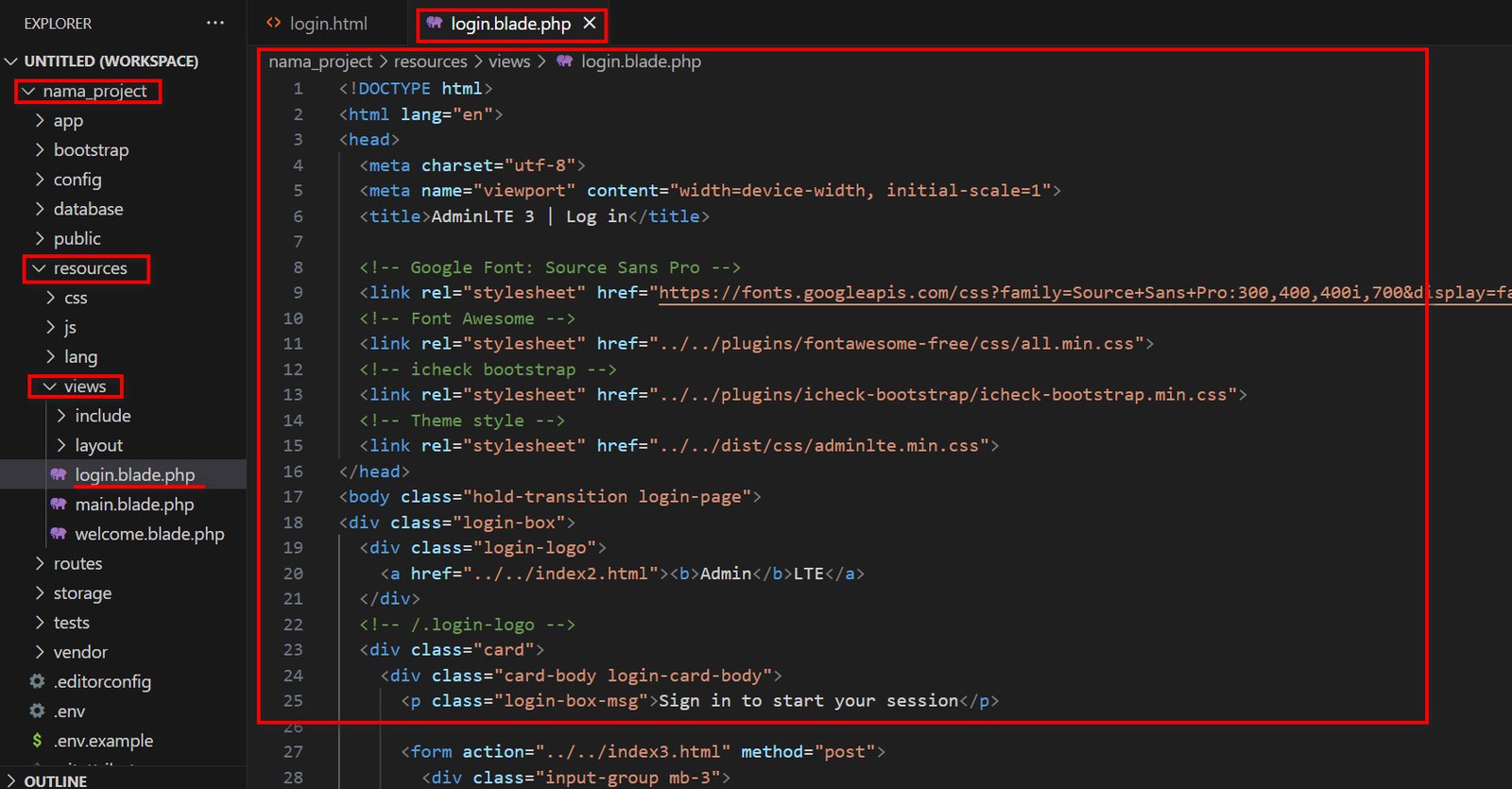
20. Klik kanan pada file login.html dan open - with visual studio code sehingga tampilannya seperti gambar dibawah ini

21. copy – paste semua script yang ada di login.html ke login.blade.php

22. Selanjutnya sesuaikan link untuk memanggil css dan javascript sebagaimana persis sama seperti yang telah saya jelaskan pada postingan sebelumnya sehingga pada postingan kali ini saya tidak akan lagi membahas untuk menyesuaikan link css dan javascritp

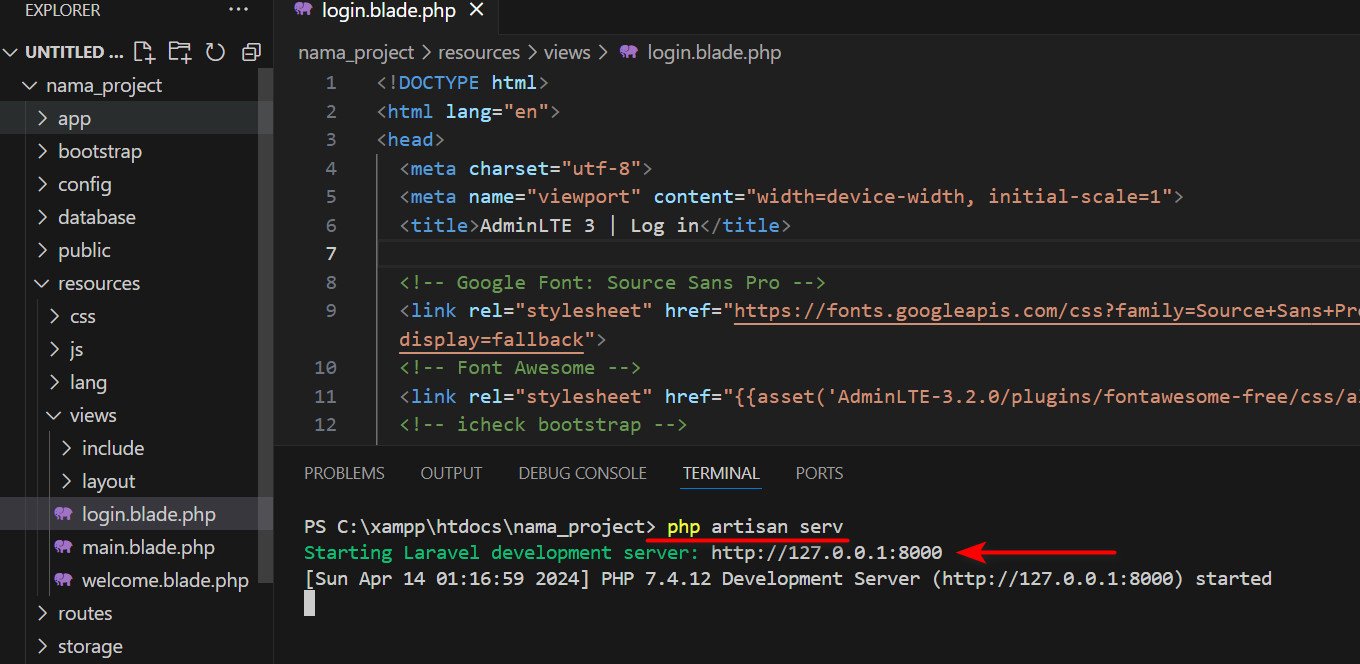
23. Sekarang klik menu terminal – new terminal pada VS Code dan ketikkan perintah php artisan serve

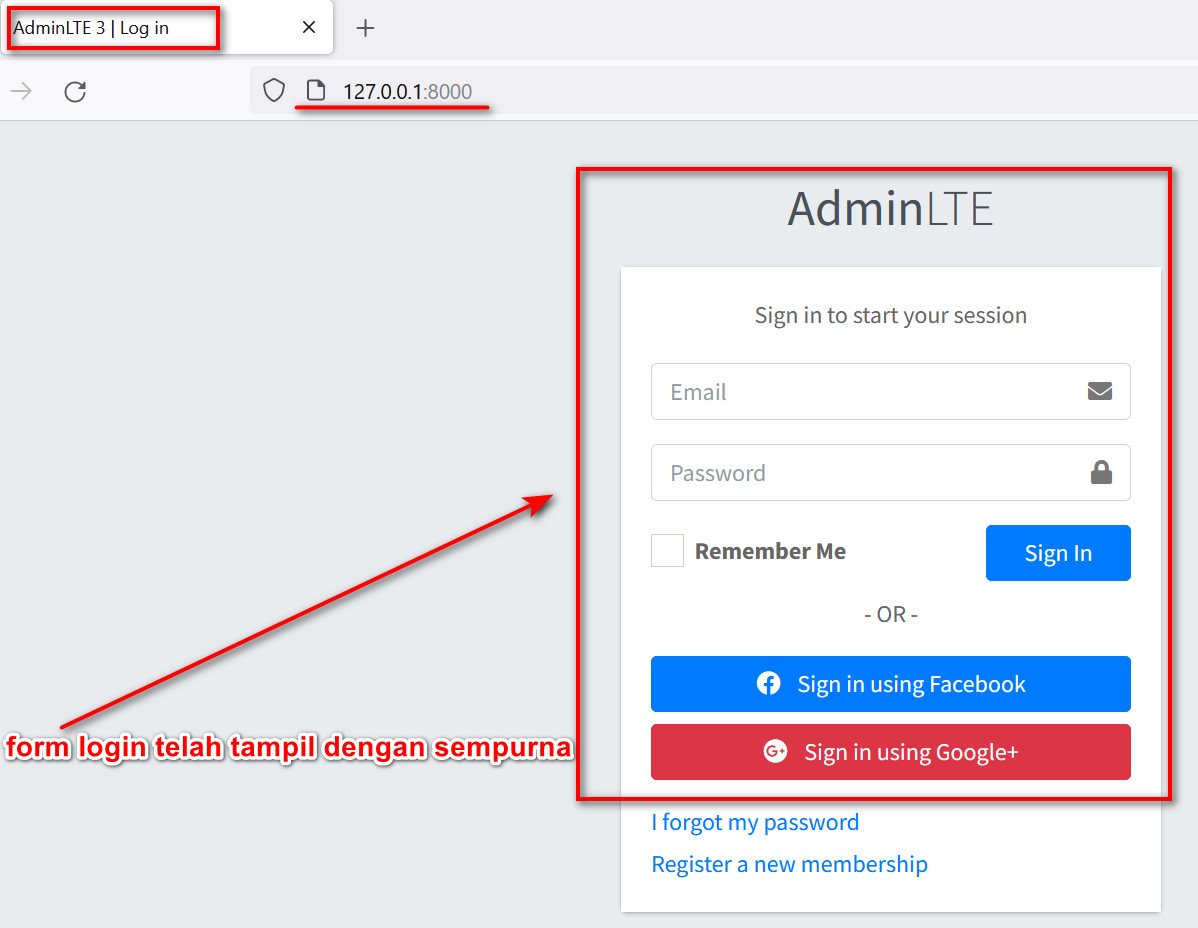
24. Selanjutnya buka browser dan panggil alamat 127.0.0.1:8000 dan enter

25. Sampai disini kita telah berhasil membuat form login berdasarkan template adminlte namun pekerjaan belum selesai, masih ada beberapa pengaturan lagi yang harus dikerjakan.
26. Kembali ke VS Code dan buka file login.blade.php dan lakukan beberapa penyesuaian ini.

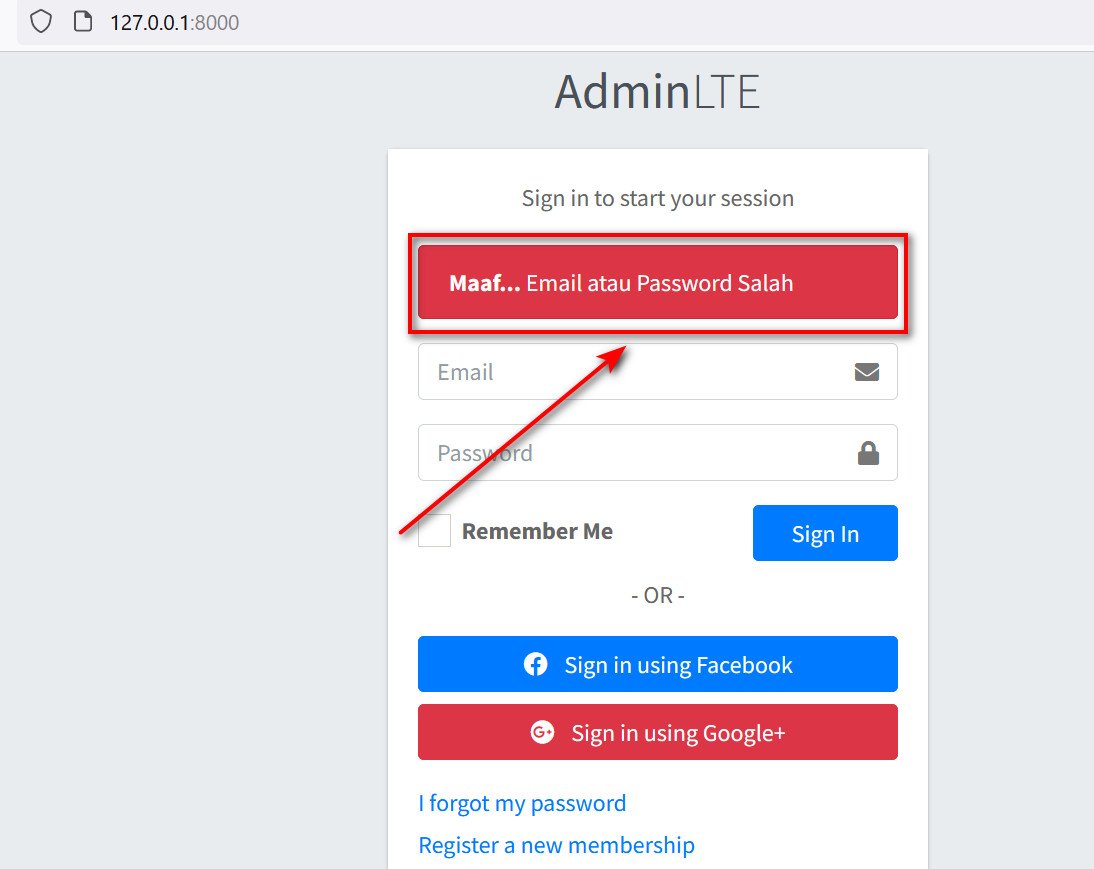
27. Sampai disini coba kembali panggil projek yang sudah kita buat di browser dan klik tombol sign in.

28. Jika keluar pesan Maaf… Email atau Password Salah maka kita telah berhasil membuat form login di laravel.

29. Pesan kesalahan tersebut adalah hasil dari script yang telah kita jabarkan di LoginController.php sehingga dapat dipastikan form login ini telah berhasil kita buat.
Agar postingan pada artikel ini tidak terlalu panjang maka saya cukupkan sampai disini namun kita belum bisa menguji coba form login karena akan saya bahas dipostingan yang berbeda yaitu postingan bagaimana cara membuat seeder dan register. Jadi sebaiknya anda segera melihat artikel saya selanjutnya mengenai seeder dan register.
Semoga artikel ini bermanfaat dan jika ada yang ingin bertanya,silahkan tinggalkan pesan di kolom komentar. Terimakasih
email dan website anda tidak akan dipublikasi. Terimakasih
Untuk berlangganan artikel terbaru, silahkan masukkan email aktif anda. Kami akan mengirim secara otomatis. Terimakasih