
Pada pembahasan kita sebelumnya, kita telah membahas mengenai bagaimana menggunakan fasilitas seeder yang telah disediakan oleh laravel dan kita juga telah membahas bagaimana membuat form login di laravel. Kali ini, agar memperlengkap tutorial kita, maka kita akan lanjutkan dengan pembahasan membuat form register dilaravel.
Bagaimana membuat form register dilaravel akan kita bahas tuntas pada postingan kali ini, semoga postingan kali ini dapat menambah referensi bagi teman-teman yang membutuhkannya.
Sekali lagi penulis ingatkan karena antara satu postingan dengan postingan yang lain saling berkaitan, sebaiknya teman-teman mengikuti dari awal postingan mengenai laravel ini agar dapat mengikuti dengan seksama.
1. Seperti biasa, buka VS Code dan panggil projek laravel yang telah kita buat sebelumnya.

2. Berhubung kita telah membuat table users dan model nya pada pembahasan sebelumnya maka kita tidak akan membahasnya lagi.


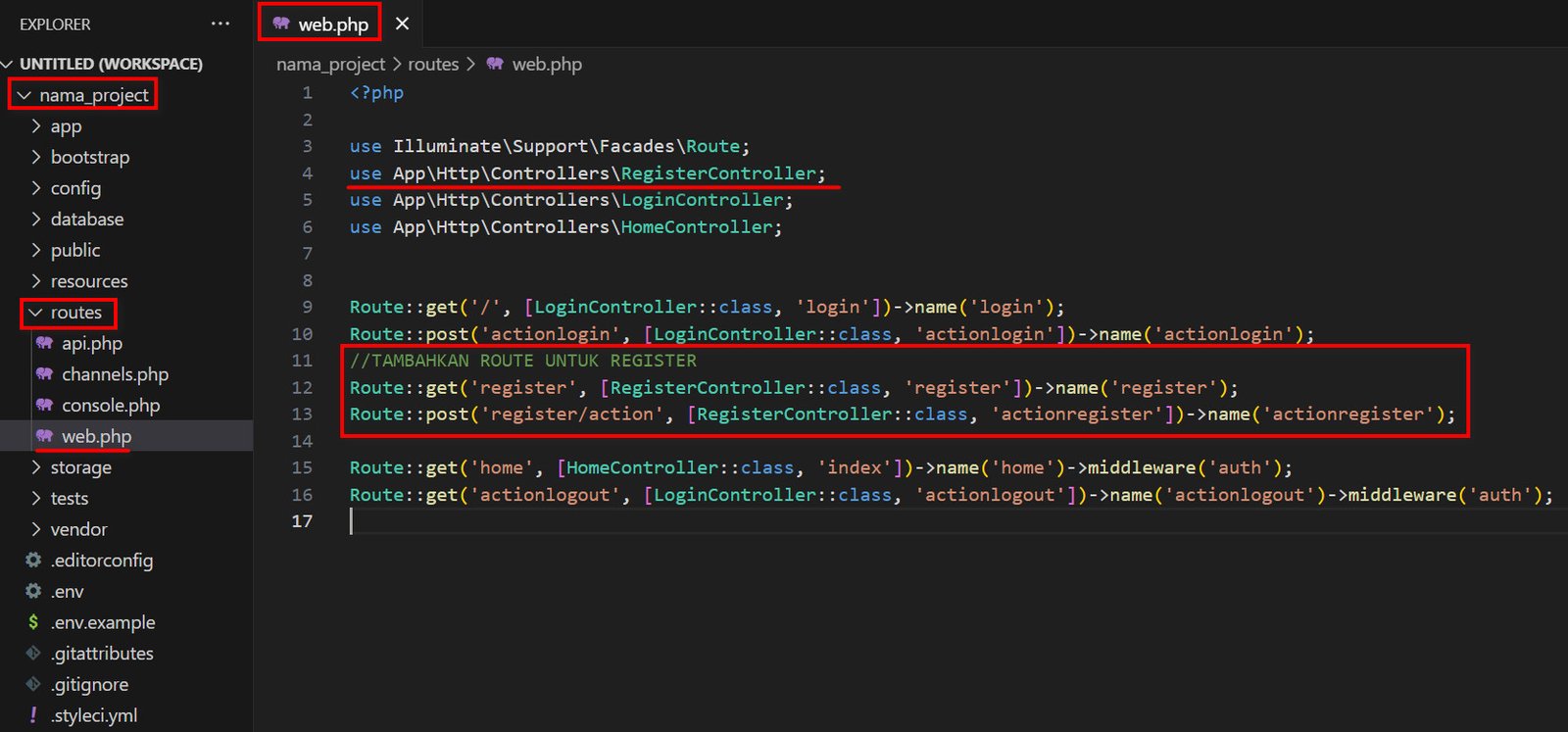
3. Selanjutnya kita perbarui file route yang berada di routes/web.php dan sesuaikan script seperti gambar dibawah ini.

Berikut ini adalah script lengkapnya :
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\RegisterController;
use App\Http\Controllers\LoginController;
use App\Http\Controllers\HomeController;
Route::get('/', [LoginController::class, 'login'])->name('login');
Route::post('actionlogin', [LoginController::class, 'actionlogin'])->name('actionlogin');
//TAMBAHKAN ROUTE UNTUK REGISTER
Route::get('register', [RegisterController::class, 'register'])->name('register');
Route::post('register/action', [RegisterController::class, 'actionregister'])->name('actionregister');
Route::get('home', [HomeController::class, 'index'])->name('home')->middleware('auth');
Route::get('actionlogout', [LoginController::class, 'actionlogout'])->name('actionlogout')->middleware('auth');
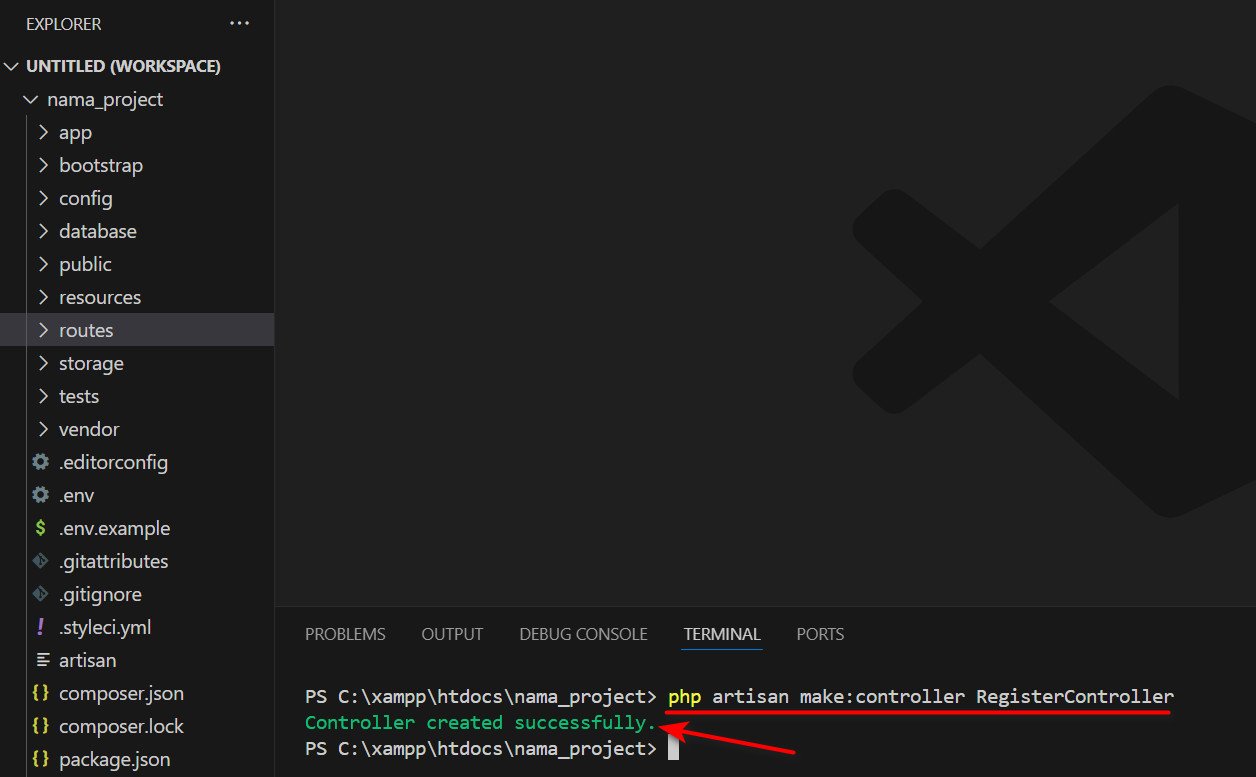
4. Setelah itu kita buat controller baru dengan nama RegistreController.php di posisi app/Http/Controllers dan cara nya buka terminal dan ketikkan perintah ini php artisan make:controller RegisterController.php dan enter

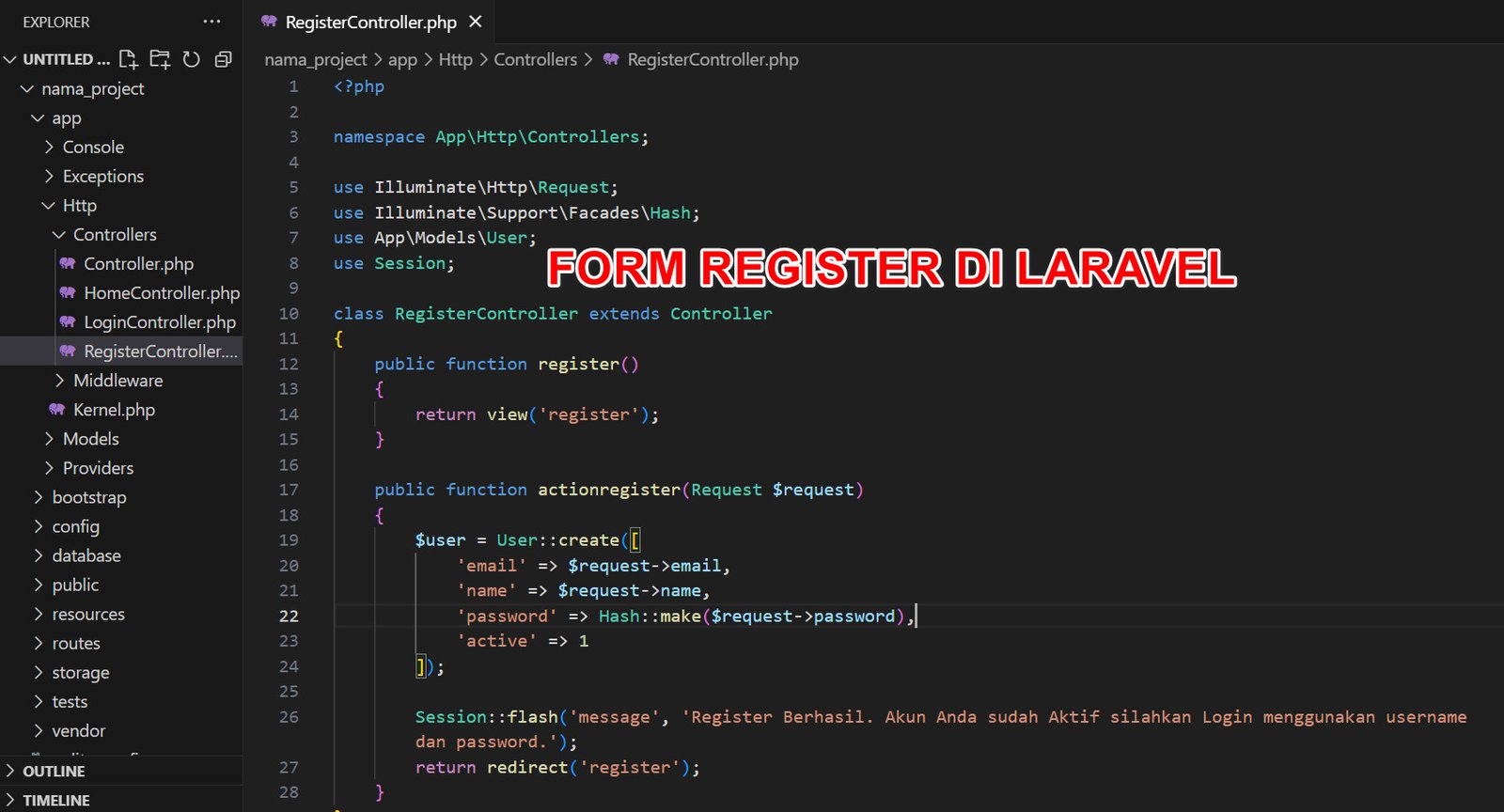
5. Kemudian buka file RegisterController.php yang telah berhasil kita buat di lokasi app/Http/Controllers/RegisterController.php dan lengkapi script nya seperti gambar dibawah ini.

Berikut ini script lengkapnya :
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Hash;
use App\Models\User;
use Session;
class RegisterController extends Controller
{
public function register()
{
return view('register');
}
public function actionregister(Request $request)
{
$user = User::create([
'email' => $request->email,
'name' => $request->name,
'password' => Hash::make($request->password),
'active' => 1
]);
Session::flash('message', 'Register Berhasil. Akun Anda sudah Aktif silahkan Login menggunakan username dan password.');
return redirect('register');
}
}
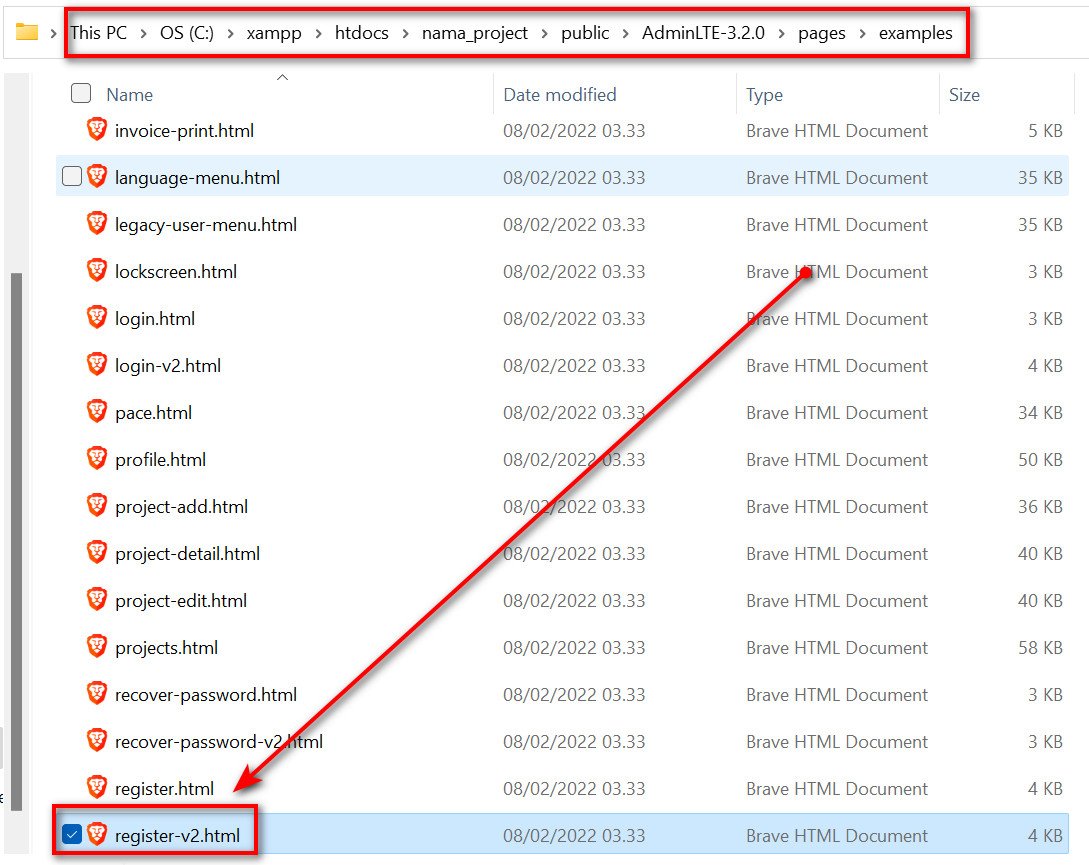
6. Setelah itu membuat file view, untuk membuat file view kita lihat saja template adminlte yang telah kita download dan letak di folder public dan kita copas scriptnya.

7. Kemudian buat file baru di view dengan nama register.blade.php yang beralamat di resources/views dan paste-kan script register yang telah kita copy dari halaman register-v2.html

Berikut ini script lengkapnya :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>AdminLTE 3 | Registration Page (v2)</title>
<!-- Google Font: Source Sans Pro -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,400i,700&display=fallback">
<!-- Font Awesome -->
<link rel="stylesheet" href="{{asset('AdminLTE-3.2.0/plugins/fontawesome-free/css/all.min.css')}}">
<!-- icheck bootstrap -->
<link rel="stylesheet" href="{{asset('AdminLTE-3.2.0/plugins/icheck-bootstrap/icheck-bootstrap.min.css')}}">
<!-- Theme style -->
<link rel="stylesheet" href="{{asset('AdminLTE-3.2.0/dist/css/adminlte.min.css')}}">
</head>
<body class="hold-transition register-page">
<div class="register-box">
<div class="card card-outline card-primary">
<div class="card-header text-center">
<a href="../../index2.html" class="h1"><b>Admin</b>LTE</a>
</div>
<div class="card-body">
<p class="login-box-msg">Register a new membership</p>
<form action="../../index.html" method="post">
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Full name">
<div class="input-group-append">
<div class="input-group-text">
<span class="fas fa-user"></span>
</div>
</div>
</div>
<div class="input-group mb-3">
<input type="email" class="form-control" placeholder="Email">
<div class="input-group-append">
<div class="input-group-text">
<span class="fas fa-envelope"></span>
</div>
</div>
</div>
<div class="input-group mb-3">
<input type="password" class="form-control" placeholder="Password">
<div class="input-group-append">
<div class="input-group-text">
<span class="fas fa-lock"></span>
</div>
</div>
</div>
<div class="input-group mb-3">
<input type="password" class="form-control" placeholder="Retype password">
<div class="input-group-append">
<div class="input-group-text">
<span class="fas fa-lock"></span>
</div>
</div>
</div>
<div class="row">
<div class="col-8">
<div class="icheck-primary">
<input type="checkbox" id="agreeTerms" name="terms" value="agree">
<label for="agreeTerms">
I agree to the <a href="#">terms</a>
</label>
</div>
</div>
<!-- /.col -->
<div class="col-4">
<button type="submit" class="btn btn-primary btn-block">Register</button>
</div>
<!-- /.col -->
</div>
</form>
<div class="social-auth-links text-center">
<a href="#" class="btn btn-block btn-primary">
<i class="fab fa-facebook mr-2"></i>
Sign up using Facebook
</a>
<a href="#" class="btn btn-block btn-danger">
<i class="fab fa-google-plus mr-2"></i>
Sign up using Google+
</a>
</div>
<a href="login.html" class="text-center">I already have a membership</a>
</div>
<!-- /.form-box -->
</div><!-- /.card -->
</div>
<!-- /.register-box -->
<!-- jQuery -->
<script src="{{asset('AdminLTE-3.2.0/plugins/jquery/jquery.min.js')}}"></script>
<!-- Bootstrap 4 -->
<script src="{{asset('AdminLTE-3.2.0/plugins/bootstrap/js/bootstrap.bundle.min.js')}}"></script>
<!-- AdminLTE App -->
<script src="{{asset('AdminLTE-3.2.0/dist/js/adminlte.min.js')}}"></script>
</body>
</html>
8. Setelah itu sesuaikan link css dan javascriptnya agar tampilannya tidak berantakan, dan untuk keterangan yang tidak digunakan dapat anda hapus, intinya sesuaikan tampilan form sesuai keinginan anda.
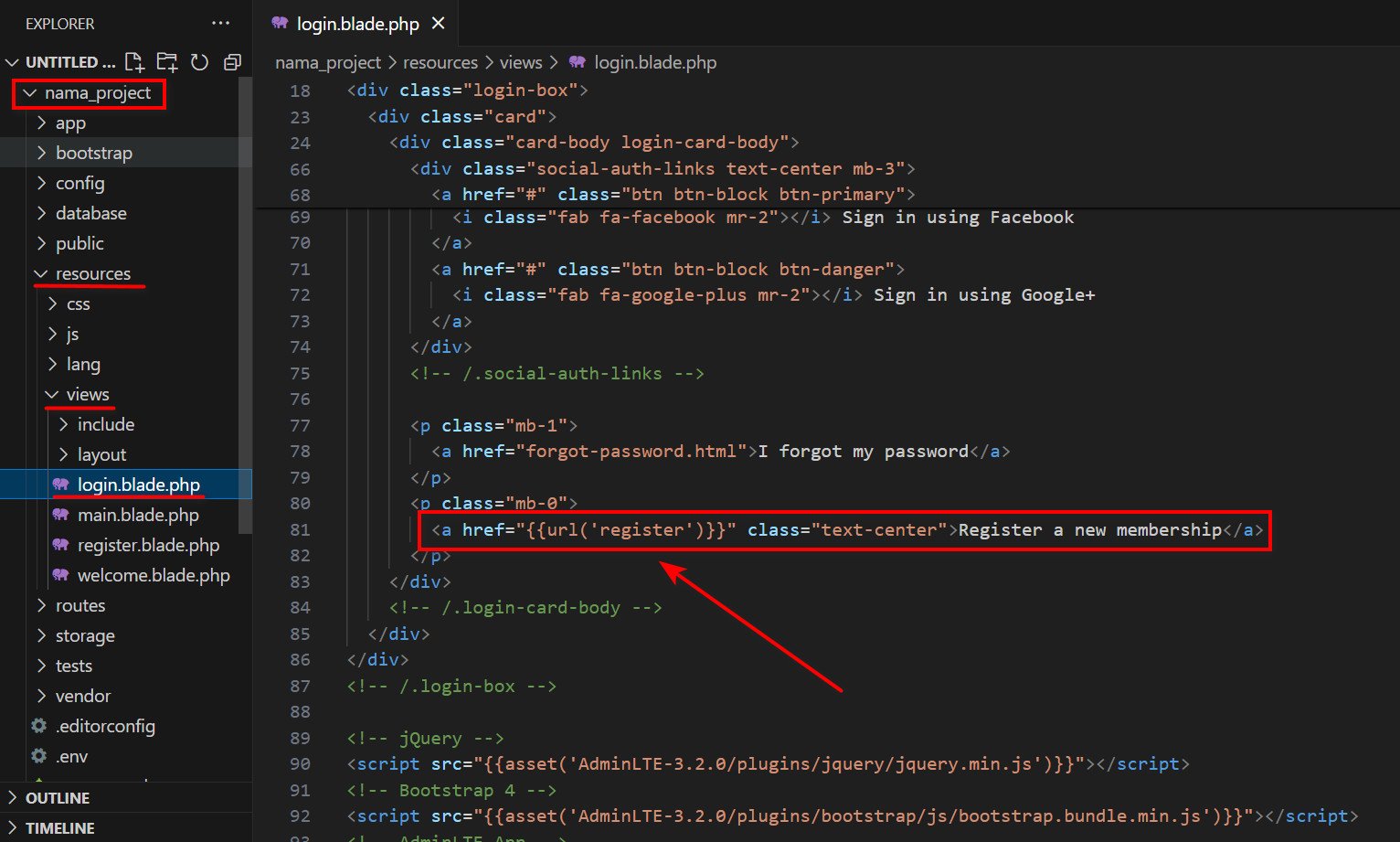
9. Setelah itu, buka file login.blade.php yang berada di resources/views dan ubah scriptnya sesuai gambar dibawah ini, khusus untuk memanggil form register.

Berikut ini script lengkapnya :
<p class="mb-0">
<a href="{{url('register')}}" class="text-center">Register a new membership</a>
</p>
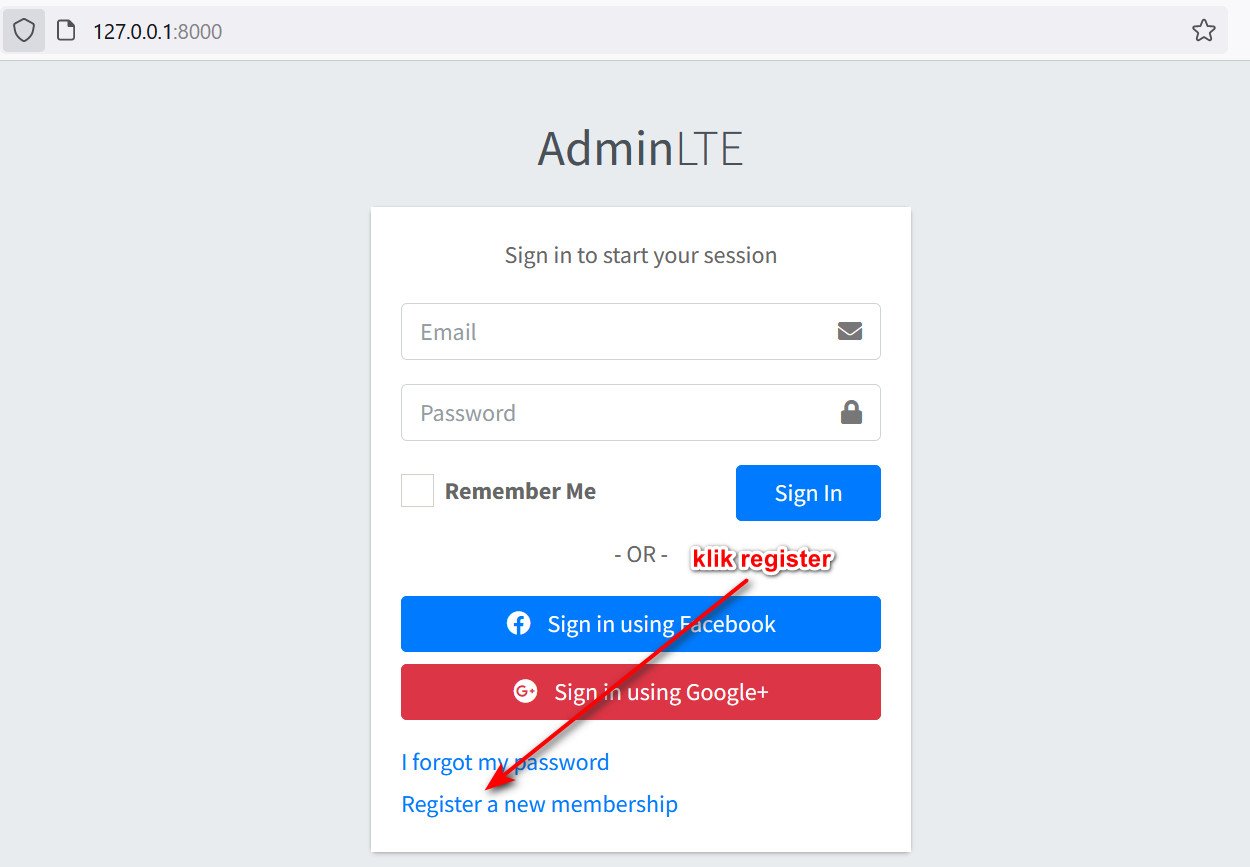
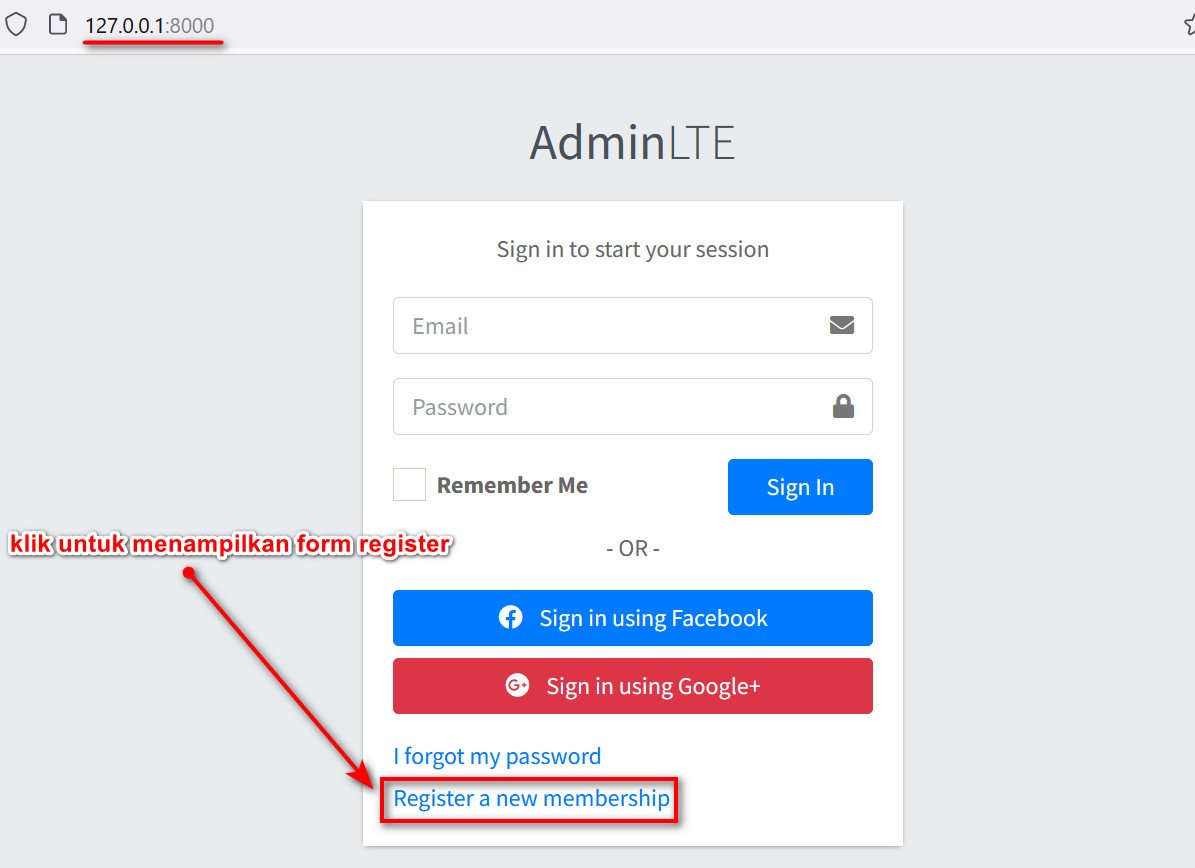
10. Setelah itu, kita coba testing dulu aplikasinya, dimana seharusnya kita telah berhasil memanggil link register dari form login (lihat gambar untuk lebih jelasnya)


11. Setelah itu di VS Code, buka kembali file register.blade.php dan ubah script sesuai dengan gambar dibawah ini agar proses register dapat berjalan dengan baik.

Berikut ini script lengkapnya :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>AdminLTE 3 | Registration Page (v2)</title>
<!-- Google Font: Source Sans Pro -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,400i,700&display=fallback">
<!-- Font Awesome -->
<link rel="stylesheet" href="{{asset('AdminLTE-3.2.0/plugins/fontawesome-free/css/all.min.css')}}">
<!-- icheck bootstrap -->
<link rel="stylesheet" href="{{asset('AdminLTE-3.2.0/plugins/icheck-bootstrap/icheck-bootstrap.min.css')}}">
<!-- Theme style -->
<link rel="stylesheet" href="{{asset('AdminLTE-3.2.0/dist/css/adminlte.min.css')}}">
</head>
<body class="hold-transition register-page">
<div class="register-box">
<div class="card card-outline card-primary">
<div class="card-header text-center">
<a href="" class="h1"><b>Admin</b>LTE</a>
</div>
<div class="card-body">
<p class="login-box-msg">Register a new membership</p>
@if(session('message'))
<div class="alert alert-success">
{{session('message')}}
</div>
@endif
<form action="{{route('actionregister')}}" method="post">
@csrf
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Full name" name="name">
<div class="input-group-append">
<div class="input-group-text">
<span class="fas fa-user"></span>
</div>
</div>
</div>
<div class="input-group mb-3">
<input type="email" class="form-control" placeholder="Email" name="email">
<div class="input-group-append">
<div class="input-group-text">
<span class="fas fa-envelope"></span>
</div>
</div>
</div>
<div class="input-group mb-3">
<input type="password" class="form-control" placeholder="Password" name="password">
<div class="input-group-append">
<div class="input-group-text">
<span class="fas fa-lock"></span>
</div>
</div>
</div>
<div class="row">
<!-- /.col -->
<div class="col-4">
<button type="submit" class="btn btn-primary btn-block">Register</button>
</div>
<!-- /.col -->
</div>
</form>
<div class="social-auth-links text-center">
<a href="#" class="btn btn-block btn-primary">
<i class="fab fa-facebook mr-2"></i>
Sign up using Facebook
</a>
<a href="#" class="btn btn-block btn-danger">
<i class="fab fa-google-plus mr-2"></i>
Sign up using Google+
</a>
</div>
<a href="{{url('/')}}" class="text-center">I already have a membership</a>
</div>
<!-- /.form-box -->
</div><!-- /.card -->
</div>
<!-- /.register-box -->
<!-- jQuery -->
<script src="{{asset('AdminLTE-3.2.0/plugins/jquery/jquery.min.js')}}"></script>
<!-- Bootstrap 4 -->
<script src="{{asset('AdminLTE-3.2.0/plugins/bootstrap/js/bootstrap.bundle.min.js')}}"></script>
<!-- AdminLTE App -->
<script src="{{asset('AdminLTE-3.2.0/dist/js/adminlte.min.js')}}"></script>
</body>
</html>
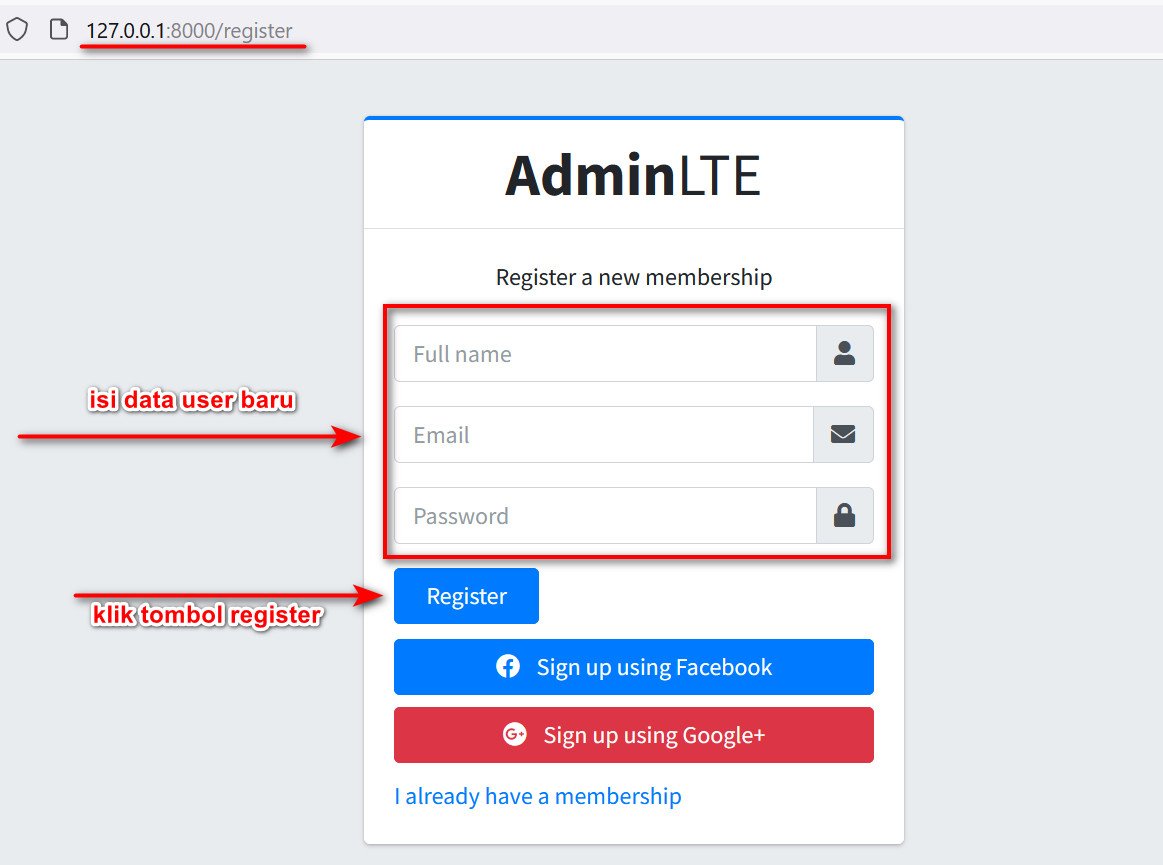
12. Dan coba jalankan lagi aplikasinya, coba panggil form register dan coba register data pengguna baru dan login menggunakan user yang baru saja kita daftarkan.


13. Apabila register berhasil maka akan keluar pesan seperti gambar dibawah ini.

14. Kemudian coba login menggunakan user yang baru kita register dan jika berhasil maka akan diredirect ke halaman home.

15. Sampai disini, artikel kita mengenai register dilaravel telah selesai. Semoga penjelasan saya diatas dapat diterima dan jika memiliki pertanyaan, silahkan tinggalkan pesan di kolom komentar.
email dan website anda tidak akan dipublikasi. Terimakasih
Untuk berlangganan artikel terbaru, silahkan masukkan email aktif anda. Kami akan mengirim secara otomatis. Terimakasih